Se il tuo sito non è veloce come vorresti, è importante correre ai ripari quanto prima. Secondo una ricerca effettuata da Unbounce a fine 2018, la velocità di caricamento di un sito condiziona oggi circa il 70% dei consumatori nelle loro scelte di acquisto: minore la velocità, più basse le conversioni. Anche se il tuo sito non è un ecommerce, c’è poco da stare allegri: quasi il 37% degli intervistati si è dichiarato meno propenso a visitare di nuovo un sito lento.
Quanti nuovi clienti rischi di perdere a causa di una velocità inadeguata? Per aiutarti a valutare meglio l’importanza di un sito veloce e performante, abbiamo deciso di raccontarti nel dettaglio una storia vera fra le tante dei nostri clienti.
Velocizzazione di un sito web: un caso studio interessante
Oggi ti parliamo di un caso studio reale: il lavoro di ottimizzazione che abbiamo realizzato a fine settembre 2018 per il sito di Valerio Celletti.
Valerio è un consulente e imprenditore specializzato in campagne PPC su Google Ads. Per chi come lui lavora nel settore del digital marketing, il sito costituisce la fonte principale di acquisizione clienti, e per questa ragione è importante che funzioni alla perfezione.
A differenza della maggior parte dei casi che ci troviamo di solito a gestire, in questa circostanza avevamo tra le mani un sito molto semplice: struttura schematica, pochi effetti di animazione, grafica leggera ed essenziale. Il fatto che Valerio Celletti lavori nel settore digitale lo ha senza dubbio aiutato a dare più importanza alle performance del suo sito:
“Ho un sito web in WordPress, realizzato da solo con tema Schema. Il sito è volutamente molto scarno: più che voler “stupire con effetti speciali”, ho cercato sempre di puntare sulla qualità dei contenuti e, in parallelo, sulla velocità di caricamento.”
Creare un sito essenziale, tuttavia, non basta per sconfiggere la lentezza di caricamento. Dalla messa online del sito, avvenuta nel 2017, Valerio inizia a fare i conti alcune difficoltà: qualche problema di hosting (ecco perché è importante saper scegliere il giusto provider), alcuni plugin troppo pesanti, impostazioni generali non ottimizzate. Nonostante riesca a sistemare da solo diverse criticità, le visite al sito non corrispondono alle aspettative, né tantomeno la velocità di caricamento delle pagine.
“Ho sempre cercato di lavorare “in casa” per quello che riguarda caching, minificazione, pagespeed, ecc. Da non esperto ho ottenuto risultati discreti, ma non soddisfacenti. Il sito riceveva non più di 150-250 visite al mese, principalmente dalla ricerca del mio nome e da un paio di articoli ben posizionati.”
Valerio sottopone ad analisi le prestazioni del suo sito web, e i risultati confermano la sua preoccupazione: il sito è molto lento. E se fosse questa una delle ragioni del mancato aumento di visitatori?
L’intervento di ottimizzazione di WP-OK
Abbiamo conosciuto Valerio Celletti in occasione di alcuni eventi in ambito digital, grazie ad un cliente comune. A seguito di uno di questi incontri, il Marketers World 2018, Valerio ha deciso di affidarsi al nostro servizio Sito Veloce per migliorare una volta per tutte i tempi di caricamento.
“Avevo notato in WP-OK molta ‘cura’ nel fare le cose nonostante un prezzo a mio dire molto accessibile. Quindi ho deciso di affidare l’ottimizzazione del sito esistente prima, e acquistare un abbonamento poi. Mi piace sporcarmi le mani, ma da professionista riconosco quando è il momento di coinvolgere un collega con un’esperienza specifica, diversa dalla mia.”
Ed è così che abbiamo iniziato a lavorare sul sito di Valerio per aumentare la velocità di caricamento.
Analisi preliminare del sito
Come prima cosa abbiamo verificato la situazione iniziale. Uno degli strumenti che riteniamo più affidabili per questo tipo di valutazioni è GTmetrix, per nostra esperienza il più realistico ed affidabile quando si parla di analizzare le prestazioni di un sito web.
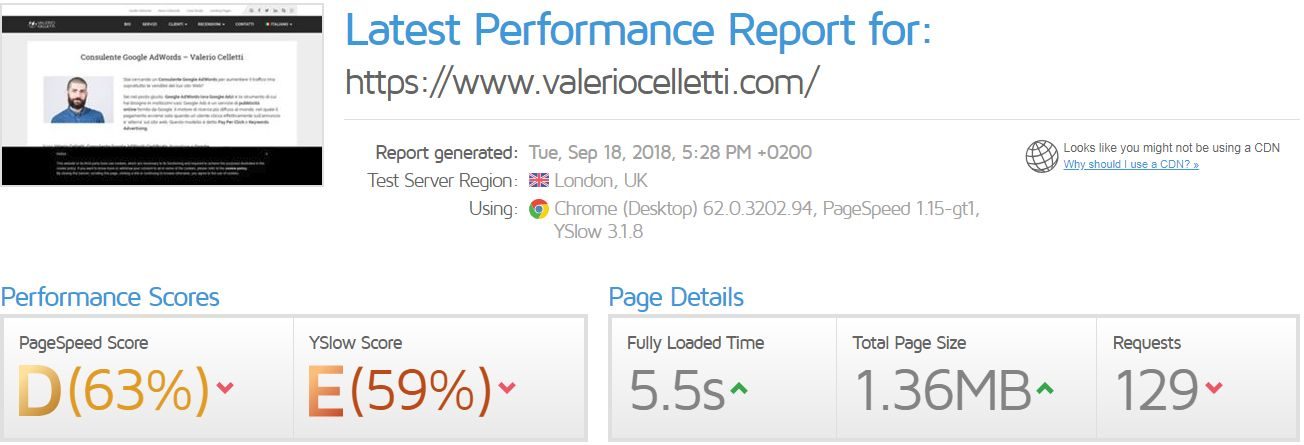
Questa era la situazione iniziale:
Valerio aveva già eseguito alcune operazioni di ottimizzazione, come ad esempio installare un plugin di caching e attivare la minificazione per i file CSS. È per questa ragione che i risultati rilasciati da GTmetrix non sono poi così male.
Ci capitano spesso dei siti che si caricano in più di 10 secondi, e che ricevono un punteggio PageSpeed inferiore al 50%. Il record in WP-OK lo ha raggiunto un sito che, in fase iniziale, aveva addirittura una stima di PageSpeed allo 0% per colpa di grossi problemi strutturali.
In questo caso Valerio, da buon appassionato di tecnologia, era già stato capace di raggiungere dei risultati superiori alla media.
Una volta determinato lo stato di fatto preliminare, abbiamo iniziato le operazioni previste all’interno del nostro servizio Sito Veloce.
Configurazione plugin WP-Rocket
Il primo intervento è stato l’installazione di WP-Rocket e la sua configurazione, che prevede:
- attivazione e test della funzione di minificazione (compressione) dei file CSS;
- attivazione e test della minificazione dei JS;
- attivazione dell’ottimizzazione periodica del database.
Visti gli ottimi risultati ottenuti sui siti di tanti nostri clienti, ad oggi WP-Rocket si conferma il nostro plugin preferito sia per efficacia che per affidabilità.
Verifica della versione PHP
Il PHP è il linguaggio di programmazione alla base di WordPress. La versione di PHP usata dell’hosting viene spesso sottovalutata, ma in realtà è un fattore importante che determina sia la sicurezza che la velocità del sito.
Questo articolo di Kinsta riporta i test comparativi di diverse versioni di PHP e questo grafico parla da solo:
Img src: Kinsta
La scelta della versione giusta dipende da diversi fattori:
- versioni installate sul server dal web hosting;
- versione supportata dal tema in uso;
- versione supportata dai plugin attivi sul sito.
I nostri tecnici si occupano di verificare queste cose e scegliere la configurazione ideale. In questo caso la versione di PHP del sito web di Valerio Celletti risultava già aggiornata alla 7.0.
Risoluzione dei redirect
Immagina di andare all’indirizzo di un negozio, e trovare un cartello che dice “ci siamo trasferiti a questo nuovo indirizzo”. Un’indicazione senza dubbio utile, ma per i tuoi utenti è comunque una bella perdita di tempo.
Allo stesso modo i redirect (tecnicamente identificati con un codice tipo 301 o 302) sono molto importanti ma rallentano il sito, perché il browser del visitatore viene ‘rimbalzato’ da una richiesta all’altra.
Abbiamo quindi corretto molteplici redirect dalla URL http://valeriocelletti.com a https://www.valeriocelletti.com.
Questo tipo di problemi è piuttosto frequente in tantissimi siti web. Da quando il protocollo sicuro HTTPS è diventato lo standard del web, molti siti sono stati migrati a HTTPS senza le dovute attenzioni ai dettagli tecnici.
Ottimizzazione delle immagini
Le immagini sono file molto più grandi rispetto ai file di testo e, ovviamente, più è grande un file e più tempo richiede il suo trasferimento via internet. Quando si parla di immagini per il web spesso si pensa alla risoluzione cioè alla loro dimensione in pixel (per esempio 1920x940px).
Non va sottovalutato però che oltre alla sua risoluzione, un’immagine può essere ottimizzata per il web anche con un’operazione di compressione.
Questa compressione elimina dati ‘invisibili’ come informazioni sulla foto (metadata) e profili colore, di fatto riducendo le dimensioni del file senza ridurne la qualità visibile.
Ci sono tanti plugin che promettono di ottimizzare le immagini per il web. Per il sito di Valerio abbiamo usato il buon vecchio EWWW Image Optimizer. Una delle cose più belle di questo plugin è che ottimizza anche le immagini usate dal tema e dai plugin.
Sono state ottimizzate 821 immagini.
Lazy load immagini e iframe
Al caricamento di una pagina web, tutti i suoi componenti (incluse le immagini) vengono trasferite dal server al browser.
Il lazy load è una tecnica che permette di caricare in modo più rapido e intelligente la pagina, scaricando le immagini solo quando devono effettivamente apparire nell’area visibile dello schermo.
Abbiamo attivato il lazy load sia per le immagini che per gli iframe.
Sostituzione plugin YouTube
Per la comunicazione sul web non c’è niente di più efficace dei video!
Valerio usa dei video-testimonial caricati su YouTube, che però rallentano molto il caricamento della home page. Abbiamo quindi sostituito il plugin usato per inserire i video con uno più performante che genera meno richieste esterne.
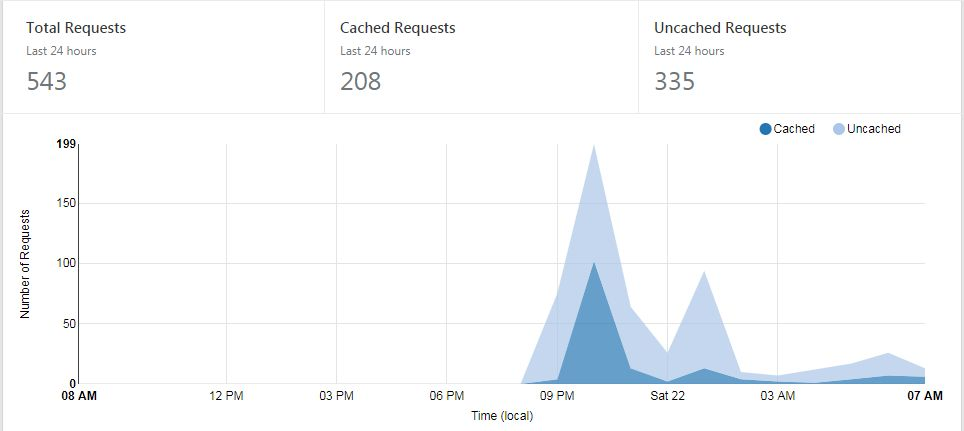
Attivazione CloudFlare CDN
CloudFlare è un servizio gratuito che migliora sia la velocità che la sicurezza del tuo sito.
Le richieste vengono ricevute dai server di CloudFlare, riducendo il numero di richieste che
raggiungono il server del sito.
In questo momento CloudFlare sta servendo direttamente il 40% delle richieste, togliendo dal server circa 1 richiesta su 2 e riducendo del 35% la quantità di dati trasferiti.
Pulizia file di configurazione WordPress
I file wp-config.php e .htaccess sono stati controllati alla ricerca di istruzioni ripetute e non necessarie.
Troviamo spesso istruzioni lasciate da plugin precedenti, oppure configurazioni che appesantiscono il funzionamento di WordPress (come ad esempio il DEBUG lasciato attivo quando non serve).
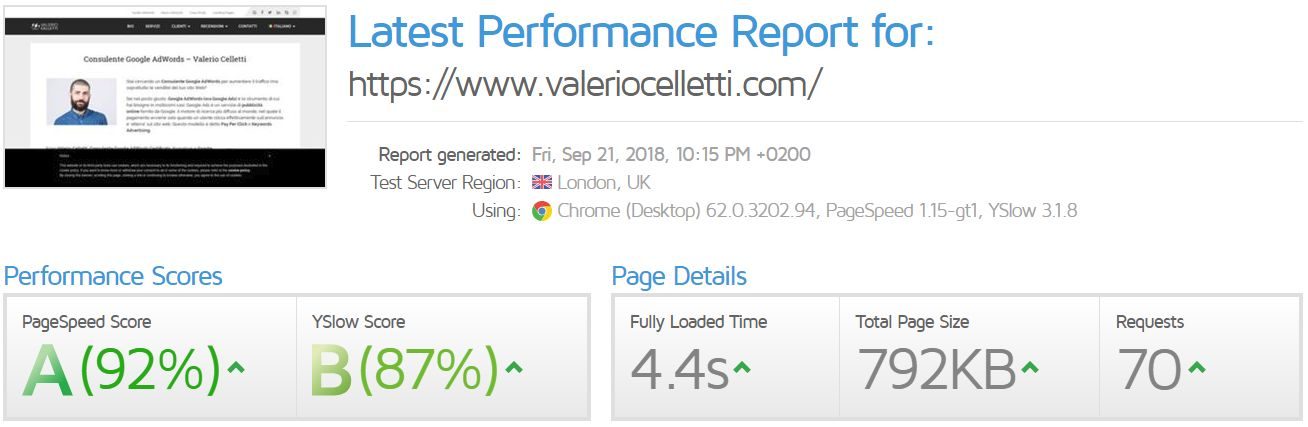
Situazione finale
Al termine delle operazioni elencate, GTmetrix ha dato questo riscontro:
I valori sono confrontati qui sotto:
| Metrica | Prima | Dopo | Descrizione |
| PageSpeed | 63% | 92% | Punteggio Google PageSpeed per il sito |
| YSlow Score | 59% | 87% | Punteggio Yahoo Score per il sito |
| Page Load Time | 5.5s | 4.4s | Tempo di caricamento della homepage |
| Total Page Size | 1.36MB | 0.79MB | Dimensione totale della pagina |
| Requests | 129 | 70 | Numero di richieste per completare il caricamento |
Ora ti potresti chiedere: “Ma perchè PageSpeed non è al 100%? Vi siete dimenticati qualcosa!”.
La verità è che le non tutte le raccomandazioni di questi strumenti sono realizzabili. Anche la tua auto per andare alla massima velocità dovrebbe avere la forma aerodinamica di una F1…ma dovresti rinunciare alla comodità e ad avere un tetto sopra la tua testa, anche quando piove 🙂
I risultati di un sito più veloce: la parola ai dati
A circa un mese di distanza dal nostro intervento di ottimizzazione, Valerio ha voluto condividere con noi alcuni dati interessanti, rilevati grazie a SEOZoom e Google Search Console.
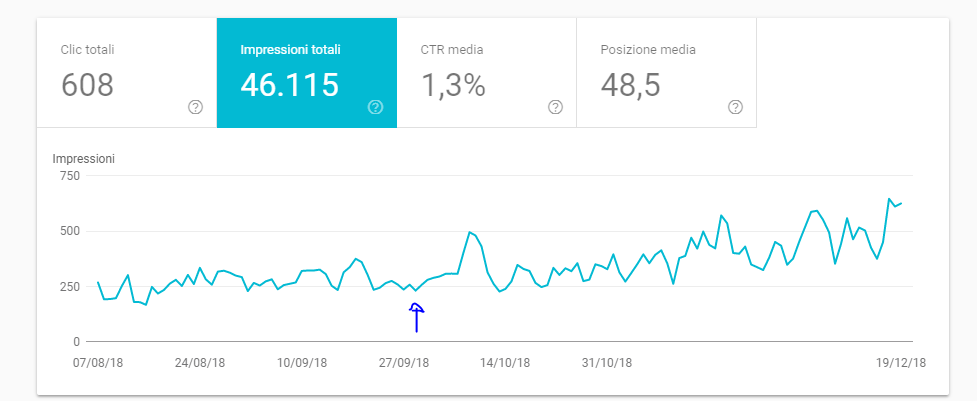
Incremento del numero di impressions e del volume di traffico organico:
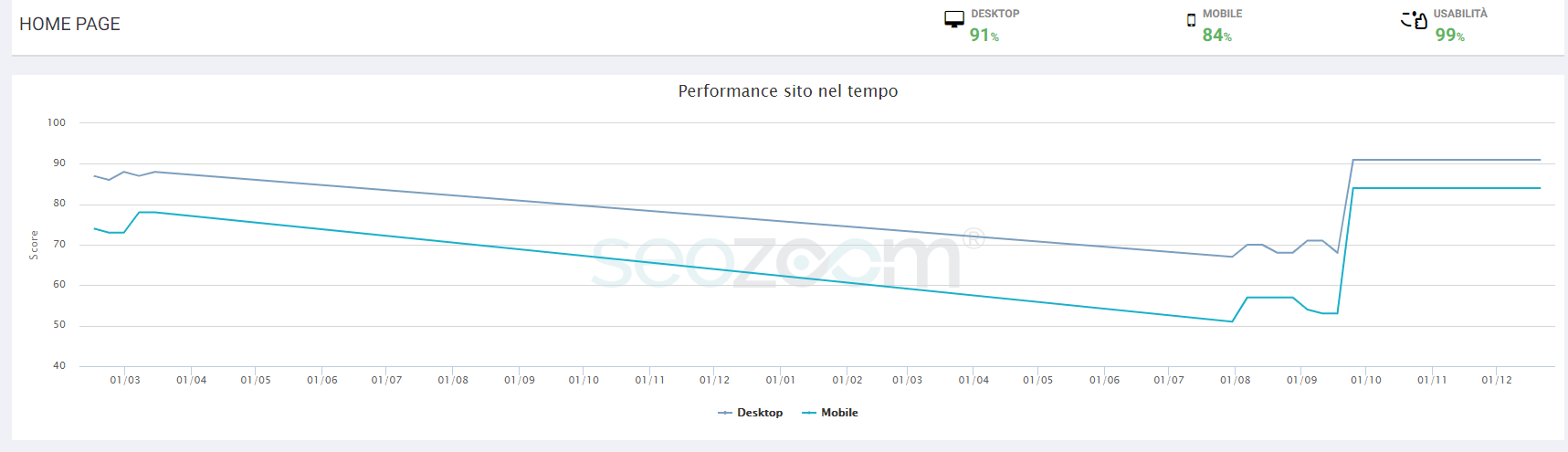
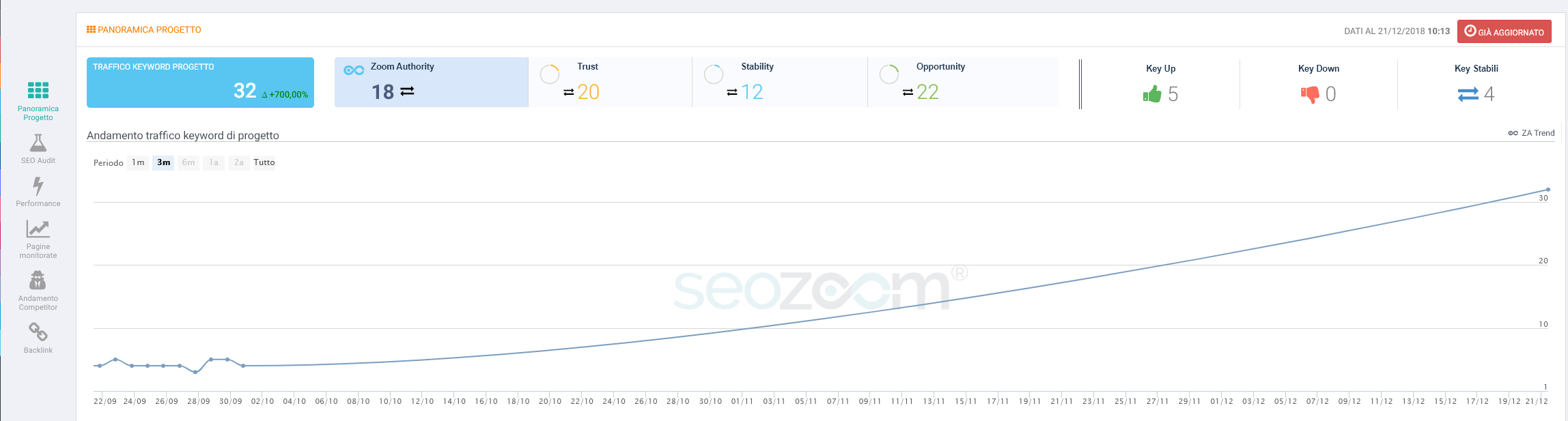
Miglioramento delle performance rilevate da SEOzoom:
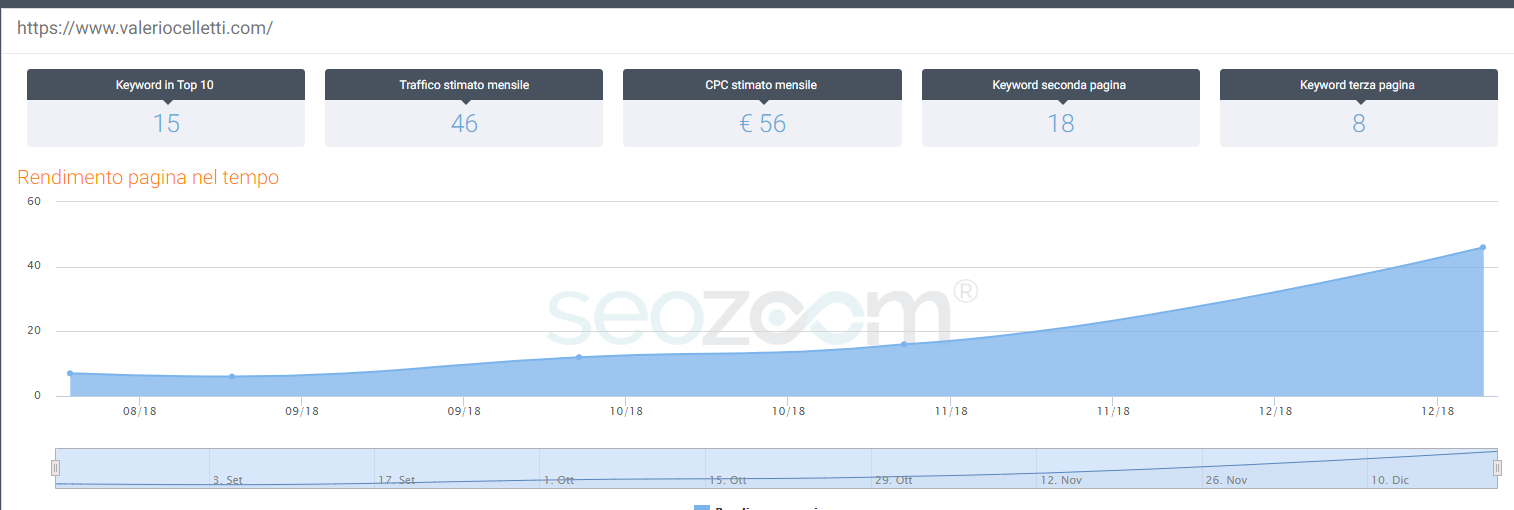
Migliore posizionamento medio sui motori di ricerca:
Miglior rendimento della pagina SEO complessivo:
A fine anno, a circa tre mesi dall’intervento di WP-OK, le keyword posizionate raggiungono quota 32, rispetto alle 4-5 iniziali. Più che il numero di keyword, però, il risultato ancora più importante riguarda il loro posizionamento generale.
“Alcune query hanno ‘oscillato’ un po’ fino a stabilizzarsi di recente, passando in media dalla 13-15 posizione alla 5-7, in assenza di ulteriori interventi lato backlink o on-page.”
Aiutare il sito di Valerio a diventare più veloce e performante ha contribuito a migliorarne le prestazioni generali. L’usabilità e le performance sono un dettaglio fondamentale e ben apprezzato da qualsiasi utente. E di conseguenza anche da Google, che valorizza sempre i siti web più veloci e mobile friendly.
Valerio, consiglieresti ad altri la soluzione “Sito Veloce”?
“Assolutamente sì. Perché pricing e offerta sono assolutamente trasparenti, perché ho ricevuto più di quanto mi attendevo e perché il lavoro viene fatto come si dovrebbe, nei tempi stabiliti e con report accurati delle attività. Apprezzo anche il fatto che tutto quello che viene fatto viene spiegato in modo chiaro e semplice, ma quando volevo addentrarmi in aspetti più tecnici mi sono sempre state fornite risposte precise e dettagliate.”
Ringraziamo Valerio per aver accettato di condividere pubblicamente dati e dettagli relativi al lavoro di ottimizzazione e velocizzazione del suo sito. Per noi di WP-OK è fondamentale dare la possibilità alle persone di comprendere l’importanza di certi interventi tecnici, e numeri e statistiche aiutano ad essere più chiari.
Si dice che chi compra un martello in realtà voglia un chiodo nel muro, che servirà a sostenere una mensola, sulla quale mettere le foto di famiglia. Per dirla con parole semplici: non si compra un martello per quello che è ma per quello che permette di ottenere.
Allo stesso modo, tanti dei clienti che nel tempo si sono rivolti a WP-OK non erano a caccia di punteggi migliori, ma di risultati reali e tangibili per il loro progetto web.
Se pensi di avere anche tu problemi di scarsa velocità di caricamento contattaci subito: potresti avere anche tu lo stesso blocco che ha rallentato per mesi la crescita del sito di Valerio.




























3 risposte
Molto interessante Daniele, mi chiedo che altri plugin consigli per ottimizzare il discorso di cache e compressione immagini e JS? C e ne sono di buoni e gratuiti?
Ciao Niccolò,
Di plugin buoni e gratuiti per il caching puoi guardare questi:
https://wordpress.org/plugins/wp-fastest-cache/
https://wordpress.org/plugins/w3-total-cache/
Per le immagino come alternativa a EWWW c’è questo:
https://wordpress.org/plugins/shortpixel-image-optimiser/
Un saluto!
Sono perfettamente d’accordo.