Negli ultimi anni si è sentito sempre più spesso parlare di soluzioni per ridurre il proprio impatto sull’ambiente nel tentativo di rallentare il processo di riscaldamento del globo. Così come i consumatori sono oggi più coscienti dell’origine dei prodotti che acquistano, moltissime aziende si sono attivate per contenere l’impronta di carbonio e l’uso di energia che deriva dalla loro attività, utilizzando materiali riciclati o riciclabili e cercando di affidarsi a fonti di energia rinnovabili.
Nonostante la grande attenzione rivolta verso il tema, non molti percepiscono il web come potenzialmente dannoso per l’ambiente. L’impronta di internet non è da sottovalutare: secondo alcune stime riportate da BBC, l’impronta di carbonio di Internet e dei sistemi che supportano la comunicazione digitale rappresenta circa il 3,7% delle emissioni globali di gas serra, una quantità simile a quella prodotta dall’industria dell’aviazione a livello globale.
Quantificare l’impatto dei prodotti digitali non è per niente semplice: ogni email, messaggio, landing page, video e immagine richiede energia per essere caricato, ma l’impronta può variare molto in base a cosa appare sullo schermo. Secondo il calcolatore di carbonio online Website Carbon, un sito web medio produce 1,76 g di CO2 ogni volta che una pagina viene visualizzata da un utente, ma le cifre possono variare molto da un sito costruito principalmente con contenuti testuali a uno che propone video in streaming, ad esempio.
Questo argomento è stato affrontato anche nel WordCamp Italia 2021, di cui siamo stati sponsor:
Igor Redaelli: WordPress Carbon Footprint: siti web a basso impatto sull’ambiente
Andiamo quindi a vedere come è possibile capire quante emissioni produce il tuo sito WordPress e come fare per ridurre la propria impronta digitale, con poche, semplici accortezze.
Come misurare l’impatto del tuo sito WordPress
Ogni elemento installato sul tuo sito produce emissioni di CO2, anche se indirettamente, attraverso l’energia consumata per il caricamento. Un esempio dell’impatto di un sito web sull’ambiente è raccontato dallo sviluppatore Danny van Kooten, autore del plugin Mailchimp per WordPress. Van Kooten si è reso conto di come i suoi plugin, che sono stati scaricati oltre 38 milioni di volte, contribuiscono all’emissione di CO2 in base al loro peso in kilobyte. Tagliando la dipendenza da JavaScript di 20 kB nel suo plugin più famoso, Mailchimp for WordPress, ha ridotto le emissioni di ben 59.000 kg di CO2 al mese!
Il primo passo per capire dove andare a operare, quindi, è misurare. Esistono diversi strumenti per farlo. Il più famoso è Website Carbon, che ti permette di ottenere la quantità di emissioni rilasciate dal tuo sito semplicemente inserendo l’URL. Il secondo è Ecoping, un servizio a pagamento che ti mostra esattamente quali aree del tuo sito stanno avendo un impatto maggiore.
Ecoping offre report dettagliati sull’impronta di carbonio del tuo sito e di quelli dei tuoi competitor, mostrandoti giorno dopo giorno come immagini, codice, font, documenti e script vanno a impattare l’ambiente e di conseguenza quali sono le aree su cui migliorare.
Metodi per ridurre le emissioni del tuo sito web
Esistono diversi modi per ridurre l’impatto del tuo sito sull’ambiente, riducendo la sua impronta di carbonio. Andiamo a vedere cosa puoi fare se decidi di muoverti in questa direzione.
Passare a un hosting “verde”
Il primo e più efficace è passare a un servizio di hosting web ecologico, ovvero una host i cui server sono alimentati da energia rinnovabile.
Se non sai come si comporta il tuo host per quanto riguarda la sostenibilità ambientale, puoi controllare su The Green Web Foundation: inserendo il tuo URL, questo software ti saprà dire se il tuo sito è ospitato da server certificati come sostenibili.
Se l’hosting che utilizzi è riconosciuto come sostenibile, questo sito ti rilascia un badge:
Fortunatamente tra gli hosting si sta diffondendo sempre più attenzione all’argomento ed esistono diverse realtà a cui affidarsi nel caso in cui tu decida di passare a un hosting “verde”.
Oltre all’hosting, ci sono aspetti relativi al design che se curati con attenzione, possono rendere il tuo sito più eco-friendly.
Ridurre le dimensioni delle immagini
Le fotografie e illustrazioni ad alta risoluzione richiedono molta più energia dei contenuti testuali per essere caricate. Questo non significa che immagini, decorazioni ed elementi grafici debbano essere eliminati del tutto – come nel caso di Motherfucking Website -, ma che è importante trovare un compromesso tra esperienza utente e impatto ambientale.
Ottimizzando le immagini, ridurrai il peso generale del tuo sito e fornirai ai tuoi utenti un’esperienza migliore. La dimensione dei contenuti visuali può essere ridotta facilmente attraverso siti come Tiny PNG, ma esistono diversi plugin per l’ottimizzazione delle immagini di WordPress, che possono ridurre il peso di ogni foto anche dopo il caricamento. I più utilizzati sono EWWW Image Optimizer e Imagify.

È possibile, poi, utilizzare strategie più creative per creare un sito che sia al contempo interessante da navigare e leggero, come nel caso di Low Tech Magazine, che carica solo immagini in bassissima risoluzione, facendolo diventare un marchio di fabbrica.
Lazy Loading
Un’altra funzione che può migliorare sia l’esperienza utente che l’impatto del tuo sito è il cosiddetto “caricamento pigro”, ossia il caricamento graduale delle pagine in base allo scorrimento dell’utente. In questo modo mostrerai solo i contenuti utili in un preciso momento e renderai più rapido l’accesso a ogni pagina. WordPress include questa funzione dalla versione 5.4 rilasciata nel marzo 2020, ma plugin di ottimizzazione come WP-Rocket estendono il lazy loading anche ai video.
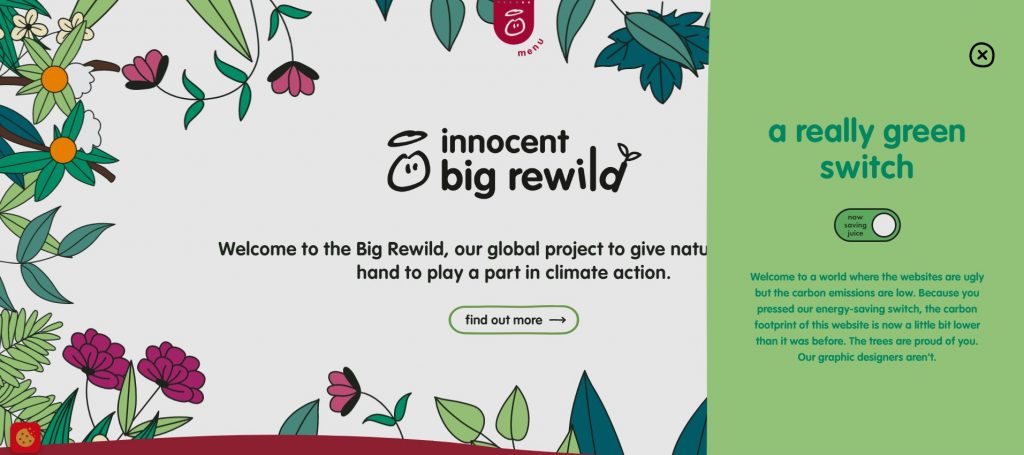
In alternativa, potresti permettere agli utenti di scegliere in prima persona quali elementi visualizzare. Come ha fatto la marca di succhi di frutta Innocent:

Attraverso un interruttore posizionato nella parte alta del sito, Innocent permette ai visitatori del sito di attivare o disattivare sezioni “decorative” del sito. Le descrizioni dei prodotti rimangono le stesse, ma molti dei contenuti visuali scompaiono quando si clicca sul “green switch.”
Limitare i video e disattivare l’autoplay
I video sono molto utili per i siti che hanno bisogno di mostrare i propri prodotti in una situazione reale e promuovere un messaggio che i soli testi e immagini non riescono a passare in modo efficace. Spesso, però, i video non sono davvero necessari e farli partire in automatico senza il consenso esplicito degli utenti può creare più fastidio che altro. Una buona idea quindi è disattivare l’autoplay per tutti i video e permettere a chi naviga di decidere se guardare il video o meno.
Utilizza meno Javascript
Il JavaScript può avere un impatto negativo sulla performance del tuo sito web in due modi: aggiungendo peso al file della pagina e aumentando la quantità di energia richiesta per l’elaborazione dei dati da parte dell’utente.
Le funzionalità che fanno affidamento al JavaScript richiedono una maggiore potenza di elaborazione da parte della CPU dell’utente, che a sua volta aumenta il consumo energetico del dispositivo, rispetto ad altri tipi di script.
Per utilizzare meno codice JavaScript, l’approccio più semplice è di limitare il numero di plugin in uso sul tuo sito.
Un sito più veloce e usabile è anche un sito eco-friendly
Come abbiamo visto, i benefici di rendere un sito più leggero vanno ben oltre la sostenibilità. Un sito a basso impatto ambientale, infatti, è un sito veloce da visualizzare e in cui sia semplice trovare le informazioni per gli utenti (e quindi ridurre il numero di pagine che devono caricare).
WP-OK ti può aiutare! Abbonandoti ai nostri servizi di gestione WordPress che includono l’ottimizzazione della velocità, avrai un sito non solo non solo più veloce per i tuoi visitatori e per la SEO – ma anche più sostenibile per l’ambiente.