Se hai un sito web probabilmente avrai sentito parlare dell’importanza della velocità di navigazione. Avrai letto centinaia di volte che i siti lenti allontanano il pubblico, fanno perdere potenziali clienti e non piacciono nemmeno a Google.
Quando ti accorgi che il tuo sito non brilla per rapidità dai inizio a una caccia spasmodica alla ricerca delle cause di rallentamento. Provi a migliorare la situazione affidandoti a guide, articoli e plugin di ogni tipo. Riduci le immagini, migliori la struttura e, quando tutto ti sembra sistemato, vai su Google PageSpeed Insights, digiti l’indirizzo del tuo sito… e resti senza parole. Google ti restituisce una serie di scritte in arancione e rosso, di consigli su cosa fare e, soprattutto, un punteggio ben al di sotto delle tue aspettative e molto lontano da quel 100% che rappresenta il massimo.
Come è possibile? Ti sembrava di aver fatto tutto il necessario per rendere il tuo sito più veloce, eppure i risultati di PageSpeed dicono il contrario. Vuoi sapere la verità? Inseguire quell’utopico 100% su PageSpeed non ti servirà a nulla. Quel punteggio, infatti, non ha valore se non viene visto nella giusta prospettiva.
Troppo spesso le metriche di valutazione finiscono per alimentare illusioni di successo. Cosa te ne fai, per esempio, di centinaia di migliaia di pagine visualizzate ogni mese se gli utenti non sono in target? O di migliaia di follower social che non interagiscono con i tuoi contenuti? Allo stesso modo, inseguire il valore massimo su PageSpeed non è importante e, anzi, può addirittura peggiorare l’esperienza di navigazione. In che modo? Te lo spieghiamo in questo articolo.
Un passo indietro: cos’è PageSpeed Insights
Noi di WP-OK sappiamo bene quanto è importante la velocità sul web. Nel corso degli anni abbiamo velocizzato centinaia di siti per i nostri clienti aiutandoli a ottenere risultati migliori, come raccontiamo in questo case study.
Per condurre le nostre analisi e capire come rendere un sito più rapido usiamo anche – ma non solo! – PageSpeed Insights. Il tool di Google da solo non basta perché – e qui arriva il paradosso – il punteggio finale non indica la velocità del tuo sito.
PageSpeed Insights analizza le pagine web e fornisce suggerimenti per renderle più veloci. Non è necessario che tu abbia la proprietà del dominio per ottenere un report: basta digitare l’indirizzo che desideri esaminare nella barra di ricerca per visualizzare un’analisi con due rapporti distinti, uno per il desktop e uno per la versione mobile.
Nei report sono inclusi dei suggerimenti sulle misure da adottare per aumentare la velocità, e una valutazione complessiva espressa su una scala da 1 a 100.
È gratis e illimitato, e questo lo rende davvero molto utile per analizzare i propri domini e quelli dei competitor. Come abbiamo iniziato a dirti, però, il leggendario 100% non deve diventare un incubo.
Il punteggio di PageSpeed e la velocità del tuo sito
Una premessa importante è che ad oggi non è chiaro quanto il punteggio di PageSpeed influenzi il tuo posizionamento su Google.
Quando effettui una ricerca, i risultati che il motore di Mountain View ti restituisce non sono organizzati in base ai parametri di PageSpeed. L’algoritmo di ricerca si basa su un’infinità di fattori, molti dei quali sconosciuti anche ai maggiori esperti. Uno tra i più importanti è il tempo di caricamento, ma anche i cosiddetti segnali web essenziali hanno un loro peso tra le metriche utili sia per la SEO – ossia l’ottimizzazione per i motori di ricerca – che per l’esperienza di navigazione degli utenti.
L’analisi prodotta dallo strumento di Google non è quindi sufficiente per valutare le prestazioni di un sito. Per avere un quadro il più chiaro possibile bisogna incrociare i risultati con quelli di almeno un’altra piattaforma di misurazione, come Pingdom Tools o GTMetrix, molto utili per conoscere a fondo le prestazioni dei siti web.
Questi due strumenti analizzano la performance e i tempi di caricamento degli URL che ti interessano e, come PageSpeed, forniscono un punteggio finale di valutazione con alcune indicazioni su come migliorare i risultati.
In questo video spieghiamo come verificare la velocità del tuo sito con GTMetrix:
PageSpeed Insights non si concentra solo sui tempi di caricamento ma include una serie di parametri sull’usabilità delle pagine, chiamati Core Web Vitals (in Italiano segnali web essenziali), che si riferiscono all’esperienza di navigazione dell’utente.
Cosa sono i Core Web Vitals di Google
Ma come funzionano questi fattori, e in che modo determinano il punteggio finale di PageSpeed? Google li collega direttamente alla user experience, ossia all’esperienza dei visitatori mentre esplorano un sito web. Se la navigazione procede rapida e senza problemi, la valutazione del motore di ricerca sarà più alta. Quando invece emergono degli errori che influiscono sull’usabilità dei contenuti, il giudizio complessivo scende.
I Core Web Vitals indicati da Google sono 3:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Chi ha la proprietà di un sito internet non deve fare altro che accedere alla Google Search Console – uno degli strumenti gratuiti più importanti per risolvere problemi di indicizzazione – per monitorarli sotto la voce “Segnali web essenziali”. Vediamo quali parametri prende in considerazione ciascun fattore.
Largest Contentful Paint (LCP)
Indica il tempo impiegato per visualizzare l’elemento più grande da caricare. In altre parole, il tempo per caricare le componenti essenziali che la compongono, come l’architettura complessiva o i contenuti testuali.
Pensa ad una pagina con la foto di un prodotto: l’immagine sarà molto probabilmente l’elemento più grande.
La durata ideale del caricamento deve essere inferiore a 2,5 secondi. Se è superiore a 4 le prestazioni vengono considerate scadenti.
First Input Delay (FID)
Misura quanto tempo trascorre tra l’apertura della pagina e il momento in cui l’utente può effettivamente interagire con i suoi contenuti, per esempio con un clic su un pulsante.
Pensa a una pagina di checkout e al ritardo che sperimenti prima di poter compilare il modulo.
Sotto i 100 millisecondi Google reputa il FID buono, sopra i 300 scadente.
Cumulative Layout Shift (CLS)
È il parametro che valuta la stabilità di una pagina. Quando ti colleghi a un URL può capitare che gli elementi che lo compongono abbiano bisogno di tempo per posizionarsi nel posto giusto – è il caso di un’immagine che compare fuori quadro per qualche frazione di secondo. Il CLS monitora queste imprecisioni per determinare il punteggio complessivo della pagina.
Questo è sicuramente il più fastidioso: pensa a quando apri la pagina con una notizia, e mentre inizi a leggere il testo si sposta perché viene caricato un banner pubblicitario.
Se gli elementi si sistemano in meno di 0,1 secondi le prestazioni sono buone, se richiedono più di 0,25 secondi sono scadenti.
PageSpeed WordPress: perché puntare al 100% non serve
Come abbiamo già detto, è praticamente impossibile avere sempre il massimo punteggio con PageSpeed e, anzi, ostinarsi a volerlo raggiungere può rivelarsi addirittura dannoso. In alcuni casi, infatti, i suggerimenti di PageSpeed sono impossibili da applicare o peggio in contraddizione tra di loro, e richiedono davvero molto lavoro per essere implementati.
Se non hai una buona conoscenza di scrittura in CSS e HTML correrai il rischio di seguire troppo alla lettera i suggerimenti e di “rompere” il tuo sito. Va bene cercare di fare da soli, ma ricordati: è sempre meglio far intervenire un esperto prima che sia troppo tardi!
Se hai già provato a testare il tuo sito con Google PageSpeed, questi sono alcuni degli esempi di segnalazione che potresti aver incontrato:
- eliminare JavaScript e CSS che bloccano la visualizzazione dei contenuti above the fold, cioè nella sezione delle pagine web che gli utenti visualizzano prima di scorrere in basso;
- intervenire sullo script jQuery;
- sfruttare il caching del browser.
E questi sono solo tre fra i tipi di interventi consigliati che, per essere messi in pratica, richiedono una discreta conoscenza della scrittura in codice.
Agire su questi aspetti senza le giuste competenze può essere molto rischioso. Se però ti senti di voler intervenire tu invece di rivolgerti a un esperto, ti consigliamo di provare a implementare degli strumenti per rendere la navigazione più veloce prima di intervenire sul codice. Nell’approfondimento linkato troverai alcuni plugin WordPress che ti aiutano a migliorare le prestazioni e che richiedono configurazioni molto semplici.
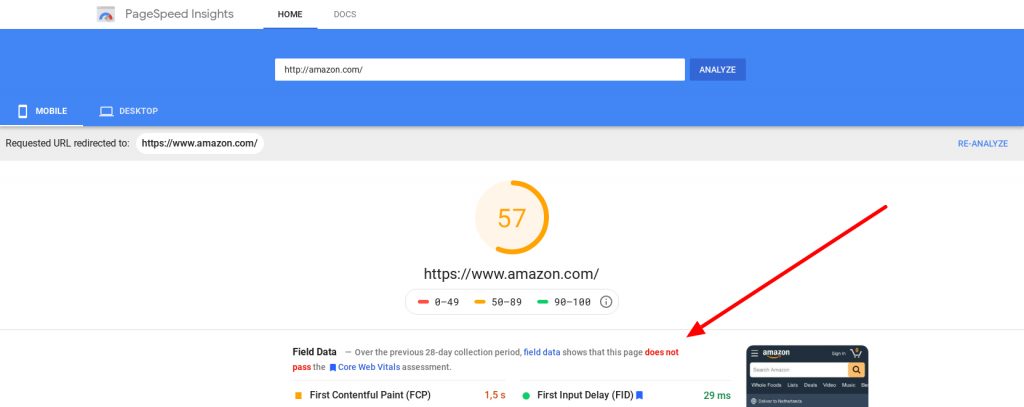
Ti ripetiamo comunque che il 100% non è un obiettivo verosimile da raggiungere. Vuoi una prova? Guarda la PageSpeed del sito Amazon.com qui sotto:

Se il più grande ecommerce del mondo si accontenta di un punteggio mediocre vuol proprio dire che quel numero non è poi così importante. Il messaggio evidenziato dalla freccia dice:
Over the previous 28-day collection period, field data shows that this page does not pass the Core Web Vitals assessment.
Imbarazzante per un’azienda che investe milioni di dollari ogni anno per ottimizzare il proprio sito web, non trovi?
Quando ti devi preoccupare della PageSpeed?
Ad oggi, non è chiaro quanto i segnali web essenziali e l’esperienza con le pagine impattino davvero il posizionamento su Google.
Se Google Search Console o PageSpeed ti segnalano risultati scadenti, prima di andare nel panico la domanda da farci è: quanto è importante il traffico organico per il mio sito?
Se rientri in una di queste categorie:
- Non hai mai investito in SEO, copywriting, contenuti;
- Le tue fonti di traffico sono Ads, social media, newsletter, referral, insomma NON traffico organico;
- I tuoi guadagni non dipendono dal posizionamento di specifiche keyword nei risultati di ricerca;
Puoi tirare un sospiro di sollievo: questo aggiornamento di Google non ti cambierà nulla.
Se invece il tuo progetto web dipende da traffico organico e hai investito in SEO, allora ha senso investire anche nell’ottimizzazione dell’esperienza sulle pagine.
Perché Google sta indicando la PageSpeed ovunque?
Negli ultimi mesi Google ha integrato la PageSpeed in tanti suoi tool, come:
- Search Console
- Google Analytics
- Google Ads
A giugno 2021 Google ha introdotto alcune importanti novità tra i fattori che tiene in considerazione per determinare il ranking di un sito web. I Core Web Vitals iniziano a ricoprire un ruolo sempre più importante per il posizionamento. La SEO tradizionale continua a essere fondamentale, ma una strategia di ottimizzazione deve iniziare a tenere conto anche dei segnali web essenziali così come li ha individuati Google.
A questo punto bisogna capire quali sono le prossime mosse da intraprendere per rendere i siti web pronti ad adeguarsi alle novità del più importante motore di ricerca al mondo.
Noi siamo convinti che “l’ecosistema WordPress” (cioè temi, plugin, e servizi che si integrano con il tuo sito WordPress) si adeguerà in gran parte a quello che chiede Google appena sarà ufficialmente importante per la SEO… esattamente come già avvenuto in passato.
È la forza di WordPress: una comunità di sviluppatori e aziende che migliorano costantemente il software in base alle esigenze di mercato.
Quindi a che serve PageSpeed Insights?
Google PageSpeed Insights è un tool molto utile per una prima analisi della performance di un dominio, ma non può essere preso come unico parametro di riferimento per valutare la navigabilità di un sito. Può aiutare a rintracciare in poco tempo problemi che si possono risolvere facilmente con plugin come WP Rocket o Imagify, tipo immagini troppo grandi o contenuti da comprimere, ma non basta per individuare le vere criticità di un progetto online.
Il nuovo ruolo dei tre segnali web essenziali – Largest Contentful Paint, First Input Delay, Cumulative Layout Shift – ci fa capire che nel giro di qualche mese, al massimo qualche anno, i criteri di ottimizzazione per le pagine web potrebbero cambiare.
Le novità introdotte da Google dimostrano che PageSpeed non è lo strumento di analisi definitivo. In una “cassetta degli attrezzi” per il web fa però sempre molto comodo, se utilizzato insieme ad altri software e con una buona capacità di interpretarne i valori. Non c’è niente di male a usarlo, insomma, ma ricordati sempre queste linee guida:
- non affidarti solo ai risultati di PageSpeed Insights per valutare la performance del tuo sito;
- presta sempre molta attenzione se decidi di applicare da solo i suggerimenti del report di navigazione. È meglio sentire il parere di un esperto prima di fare danni;
- non farti ossessionare dal punteggio finale di Google ma concentrati sulla velocità di caricamento e sulla usabilità del sito;
- fai dei test anche su altri strumenti come Pingdom e GTMetrix per valutare che effetto hanno avuto i tuoi interventi.
Come fare per migliorare i segnali web essenziali?
I segnali web essenziali (LCP, FID, CLS) sono largamente influenzati da come sono state costruite le pagine.
Attenzione: non stiamo parlando di velocità della pagina. Questa infatti può caricare in 2 secondi (un tempo ritenuto ottimo!) ma essere comunque avere segnali web essenziali migliorabili.
Qui sotto indichiamo alcune cose da fare per migliorare questi parametri.
1. Rimuovere i plugin (e le funzionalità) non usati
Questo è sempre un ottimo consiglio, ma in questo caso è particolarmente indicato perché i plugin aumentano il peso delle pagine e aggiungono script che impattano negativamente i parametri di usabilità.
Magari tempo fa hai installato un plugin per creare un programma di affiliazione che non hai mai lanciato, oppure hai un plugin per la condivisione degli articoli sui social ma vedi che è una funzione che non utilizza nessuno.
Meglio fare una bella pulizia.
2. Togliere gli script (e i servizi) non usati
Questo consiglio è una variazione di quanto sopra, ma gli script hanno spesso più impatto e sono meno visibili dei plugin.
Ci capita spesso di trovare siti con script di tool esterni non più utilizzati.
Magari hai attivato Hotjar tempo fa e ora non lo usi più, oppure hai degli script per tracciare le conversioni delle campagne Google Ads ma che ora sono ferme.
3. Semplificare le pagine (dove ricevi traffico)
Pagine lunghe, piene di elementi grafici come slider, video, popup, sono da sempre nemiche dell’usabilità.
Se hai un sito con centinaia o migliaia di pagine questo lavoro può essere enorme e superfluo, perché se per esempio Search Console ti segnala 100 pagine ‘migliorabili’ potrebbero essere da rivedere una per una.
Parti dalle pagine dove ricevi più traffico organico (puoi guardare su Google Analytics) e concentrati sul semplificare quelle.
Se per esempio ricevi traffico organico sulla homepage, riguarda la struttura della pagina.
Troviamo spesso pagine complesse e pesanti, con tanti slider (serve davvero mostrare 20 articoli in rotazione?), troppe informazioni (serve mettere tutti i testimonial? o ne possiamo scegliere 3 e aggiungere un pulsante “Leggi tutte le recensioni”?), o tante sezioni (magari è meglio separarle su pagine diverse).
4. Assicurati di utilizzare un buon hosting
Il valore LCP (misurato) è influenzato anche dalle prestazioni e dalla posizione del server su cui è ospitato il tuo sito.
Se i tuoi visitatori sono in Italia, è meglio avere un server in Europa che utilizzi server veloci e moderni (dischi SSD, LiteSpeed + LSCache, PHP 7.3+).
Come NON fare per migliorare i segnali web essenziali?
Nella corsa verso i punteggi più alti stiamo vedendo alcuni approcci sbagliati verso l’ottimizzazione per l’esperienza sulle pagine.
1. Ossessionarsi con i punteggi
I vari strumenti come PageSpeed Insights, Google Search Console, Google Analytics, ma anche GTmetrix e tool SEO come SEMrush sono, appunto, strumenti automatici che danno segnalazioni che vanno spesso interpretate.
Alcune segnalazioni sono semplicemente errate per problemi tecnici che speriamo si risolveranno nel tempo.
Altre non hanno senso e rischiano di portare più danni che benefici.
Facciamo un esempio: un video in homepage ha un impatto negativo… ma se fosse proprio quel video ad invogliare i visitatori a contattarti?
Toglieresti quel video per avere un punteggio migliore su PageSpeed?
2. Installare NitroPack
NitroPack.io è un servizio che promette una ottimizzazione senza sforzi.
Sembra troppo bello per essere vero, e infatti fate molta attenzione.
Questo servizio utilizza dei ‘trucchetti’ per aumentare i punteggi, ed in effetti i risultati sono sorprendenti.
Ma sono appunto dei trucchi che ‘raggirano’ i controlli senza migliorare – anzi spesso peggiorando – la reale esperienza utente.
Abbiamo testato NitroPack e lo sconsigliamo a chiunque abbia a cuore la SEO e gli utenti del proprio sito.
La storia ci insegna che raggirare Google è una brutta idea.
3. Pagare costose ottimizzazioni
Contro il nostro interesse, sconsigliamo in questo momento di pagare costosi interventi di ottimizzazione finalizzati a PageSpeed.
Primo, perché è un lavoro costoso del quale è difficile valutare il ritorno di investimento.
Il punteggio PageSpeed da mobile potrebbe passare da 30/100 a 70/100 dopo un intervento di quattro ore di lavoro: sarà un punteggio sufficiente? si poteva fare di più? e perché su un altro tool mi segnala problemi?
Secondo, spesso le ottimizzazioni estreme ‘durano poco’ e portano problemi: cosa succede se domani installi un altro plugin e peggiora tutto?
Terzo, e forse più importante: temi e plugin si stanno adeguando ai nuovi requisiti di esperienza delle pagine e diverse segnalazioni spariranno semplicemente facendo una manutenzione del sito regolare.
Per esempio, ad inizio giugno 2021 è uscito WP-Rocket versione 3.9 con la funzionalità di Remove Unused CSS pensata proprio per per migliorare i segnali web essenziali!
PageSpeed WordPress: conclusioni
Speriamo che queste indicazioni ti abbiano aiutato a fare chiarezza su Google PageSpeed Insights.
Se vuoi migliorare le prestazioni del tuo sito WordPress e non sai da dove cominciare, potresti valutare l’idea di affidarlo a degli esperti. Noi di WP-OK siamo a tua disposizione per aiutarti a ottenere il massimo dal tuo progetto online. Dai un’occhiata ai nostri piani in abbonamento. Per trovare quello più adatto a te ti basta rispondere al nostro questionario. Ci vogliono appena due minuti!


















4 risposte
Buongiorno, vorrei avere maggiori delucidazioni sul perché sconsigliate NitroPack. Mi sembra un servizio ben fatto che migliora drasticamente i punteggi. Vorrei sapere meglio la vostra opinione in merito anche nei confronti di Google. Grazie Davvero.
Buongiorno Matteo!
NitroPack usa delle tecniche finalizzate ad alzare i punteggi di PageSpeed, ma che NON corrispondono ad un reale miglioramento dell’esperienza utente.
Insomma è un modo per ‘raggirare’ Google, e come ci insegna la SEO questi trucchetti durano poco e possono portare a conseguenze negative 🙂
Lo sconsigliamo perché è una finta soluzione che può portare più danni che vantaggi!
Un saluto.
Buongiorno e grazie per le informazioni utili.
Io ho un sito web basato su wordpress, uso un tema leggerissimo e pochi plugin attivi. Nonostante ciò il sito fallisce praticamente tutti i test di pagespeed insights. La cosa strana è che il punteggio complessivo è pari a 96 per dispositivi mobili e 100 per desktop.
Qualche suggerimento?
Un saluto,
M.G.
Buongiorno,
Qui le metriche sono quasi tutte superate, solo “First Contentful Paint” da mobile è in rosso:
https://pagespeed.web.dev/analysis/https-test-personalita-com/45ijt1ny5m?form_factor=mobile
Dove vede che il sito fallisce tutti i test di pagespeed?
Un saluto