Nel corso degli anni, grazie al nostro servizio Sito Veloce, abbiamo velocizzato centinaia di siti WordPress.
I siti erano tra i più disparati, e con differenti livelli di complessità e professionalità: dal blog fatto nel tempo libero al progetto realizzato dalla web agency, passando per i business online già avviati.
Questo ci ha permesso di raccogliere molti dati sui problemi che affliggono i siti WordPress, e il problema più frequente da noi riscontrato è la velocità di caricamento.
Se anche tu vuoi sapere se il tuo sito impiega troppo tempo a caricare le pagine e come fare per velocizzare WordPress, sei nel posto giusto.
Perché ti serve un sito veloce
La velocità gioca un ruolo decisivo nel modo in cui il pubblico percepisce un brand sul web. È normale considerare un sito che carica rapidamente come più affidabile e professionale. Al contrario, un sito web lento è fastidioso da navigare per gli utenti.
Molte ricerche di settore hanno rivelato che una grande quantità di utenti – fino al 40% – abbandona completamente un sito se impiega più di tre secondi a caricarsi. Quindi, per offrire un’esperienza d’uso che tenga i visitatori incollati allo schermo è essenziale che un sito web carichi velocemente ogni volta che viene aperto.
Anche i clienti esistenti potrebbero smettere di tornare su un sito quando le pagine impiegano troppo tempo per essere visualizzate. Ciò si traduce in una perdita di potenziali clienti e di fatturato.
Un sito lento, però, non peggiora solo l’esperienza di navigazione del visitatore, ma può avere un impatto negativo sulla SEO (Search Engine Optimization) e quindi sul posizionamento nei motori di ricerca.

Per Google i tempi di caricamento delle pagine sono molto importanti: non a caso è uno degli oltre 200 fattori che, secondo gli osservatori, influenzano l’algoritmo che determina la gerarchia dei risultati di ricerca.
D’altro canto, WordPress a volte non è un fulmine. Poverino, non è proprio colpa sua: la possibilità di estendere le sue funzionalità attraverso i plugin, così come di cambiare grafica con uno dei tantissimi temi disponibili, comporta spesso un suo rallentamento in termini di prestazioni (e a volte di sicurezza).
Considera che praticamente chiunque può scrivere un plugin e pubblicarlo all’interno del repository di WordPress. A volte i plugin sono scritti da programmatori eccezionali, che rispettano tutti i canoni di ottimizzazione delle risorse. Molte volte, invece, no, ed è per questo che occorre installare sempre e solo plugin sicuri e verificati.
Se ti interessa scoprire quali sono gli effetti dell’ottimizzazione di un sito, ti invitiamo a leggere questo caso studio con tutti gli interventi che abbiamo svolto sul sito di Valerio Celletti, un consulente e imprenditore digitale molto noto nel settore.
.
Il tuo sito WordPress è lento?
Per scoprire se il tuo sito è lento basta usare i tool Google PageSpeed – di cui però è meglio non fidarsi del tutto – e GTmetrix, che analizzano ogni pagina e riportano una serie di azioni consigliate per migliorare la velocità.
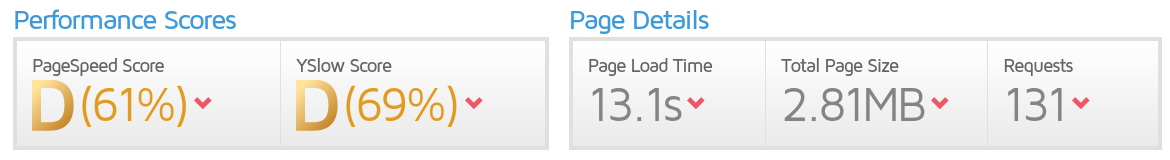
Per i non addetti ai lavori è probabilmente più facile imparare la lingua araba, quindi senza entrare nei dettagli diamo un’occhiata al sommario che presenta GTmetrix:

Questo è un sito messo proprio male, come possiamo vedere dai risultati piuttosto negativi:
- PageSpeed Score: è un punteggio percentuale basato su una serie di test e raccomandazioni creato da Google;
- YSlow Score: stessa cosa, solo che i test sono stati definiti da Yahoo;
- Page Load Time: indica in quanto tempo la pagina è stata caricata, con tutti i vari elementi (immagini, script vari, bottoni di social media, etc.!);
- Total Page Size: la dimensione della pagina, con tutti i suoi elementi, in MB;
- Requests: praticamente il numero di componenti della pagina, vale a dire immagini, script, video, etc.
Ora, nel mondo ideale, vorreste vedere gli score a 100%, load time inferiore a 2 secondi, una pagina da 100Kb, 10 richieste al massimo, un elicottero sul tetto e due milioni di dollari in una valigetta 24-ore.
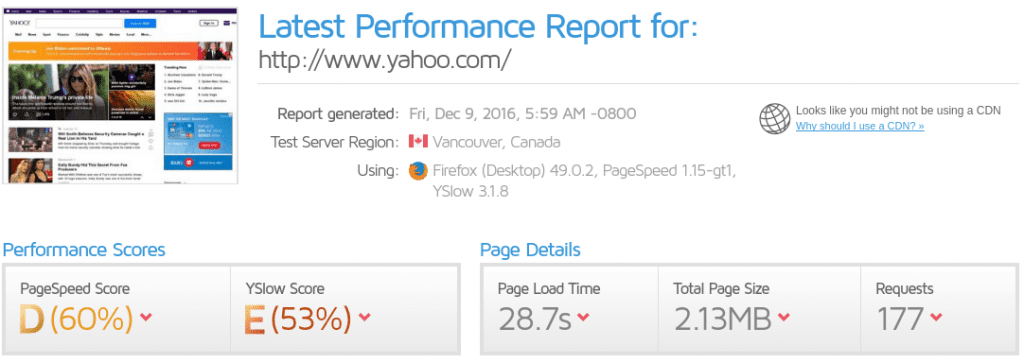
Nel mondo reale, invece, neanche Yahoo raggiunge questi punteggi:

Anzi è decisamente lontano dall’avere un sito veloce!
Come velocizzare WordPress?
La cosa più realistica è applicare il famoso principio di Pareto dell’80-20, cioè dedicare al tuo sito WordPress quel 20% di sforzo che ti permetterà di ottenere l’80% del risultato. E il resto pace.
Consigliamo tre azioni immediate per aumentare la velocità del tuo sito WordPress.
1. Attivare un plugin di cache
La cache è una “memoria rapida” presente nei browser di navigazione e nei server che salva in automatico alcune informazioni delle pagine visitate per poterle caricare più rapidamente qualora ci dovessi tornare. Ci sono diversi plugin che permettono di configurare la cache per velocizzare WordPress. Ti presentiamo due alternative: una a pagamento e l’altra gratuita.
Il consigliato: WP-Rocket
Dopo averne usati (non solo provati) diversi sui siti che gestiamo, riteniamo che al momento WP-Rocket sia il più completo e potente. Soprattutto rispetto al suo concorrente più diretto, W3 Total Cache, mentre sconsigliamo assolutamente WP Super Cache, che ci ha sempre fornito dei risultati deludenti.
WP-Rocket ha il solo svantaggio di essere un plugin Premium con un prezzo annuale che parte da 49 dollari, ma possiamo assicurarti che li vale proprio tutti. Basta considerare che:
- è più efficace degli altri plugin di cache;
- si occupa in automatico di molte ottimizzazioni;
- è semplicissimo da configurare;
- ha un servizio di supporto eccezionale che interviene direttamente sul tuo sito WordPress per risolvere qualunque problema;
- ha funzioni per la manutenzione periodica del database senza installare plugin extra;
- è compatibile al 100% con Woocommerce, WPML, Easy Digital Download, OptimizePress (tutto verificato da noi);
- viene costantemente sviluppato, con nuove funzionalità e fix rilasciati più volte al mese.
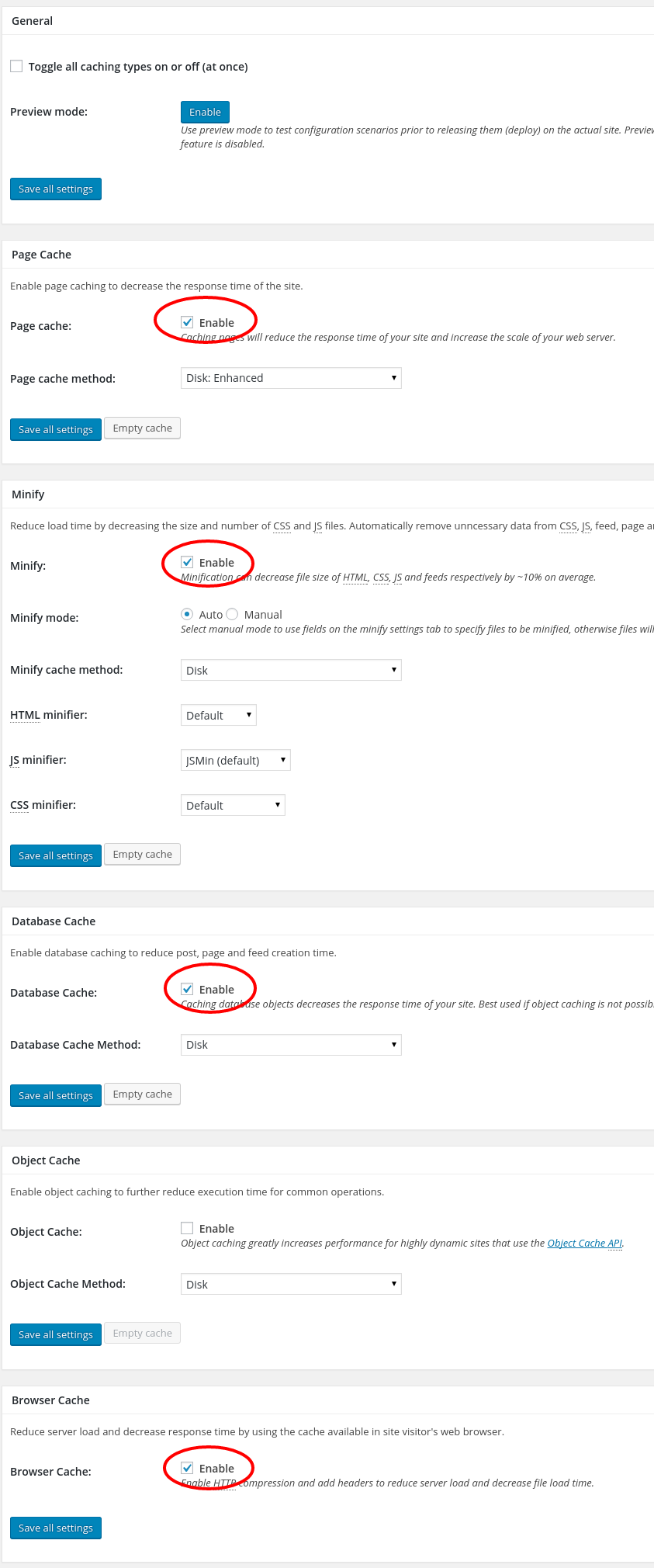
Per configurare WP Rocket al meglio ti consigliamo di seguire le istruzioni che ti mostriamo in questi screenshot. Per le opzioni di cache fai così:

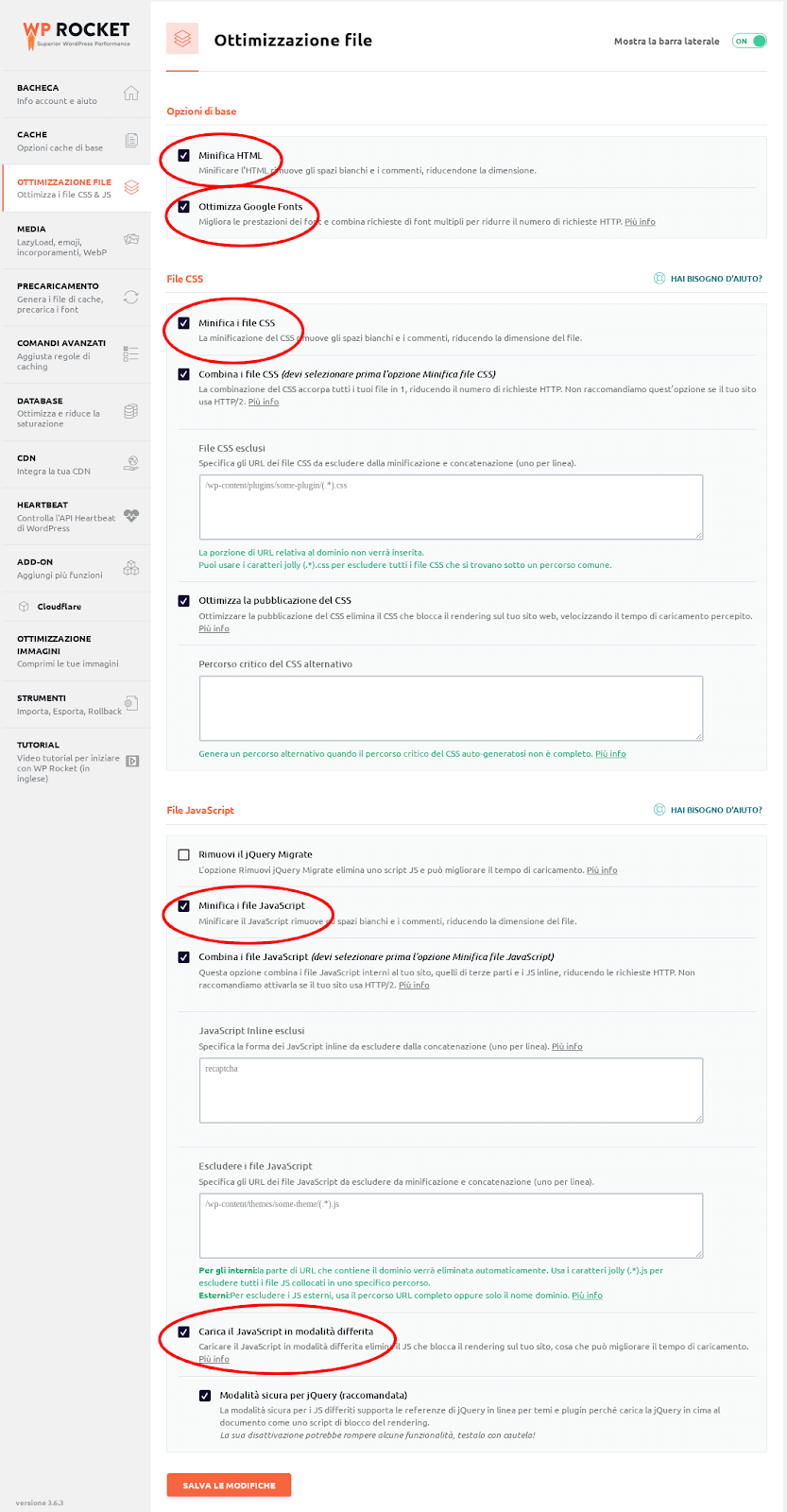
Per l’ottimizzazione dei file ti consigliamo queste opzioni, ma fai molta attenzione: spesso un’ottimizzazione “aggressiva” causa problemi di visualizzazione o di funzionamento delle pagine. Per questo verifica sempre che tutto continui a funzionare, testando le tue pagine da un browser in modalità incognito:


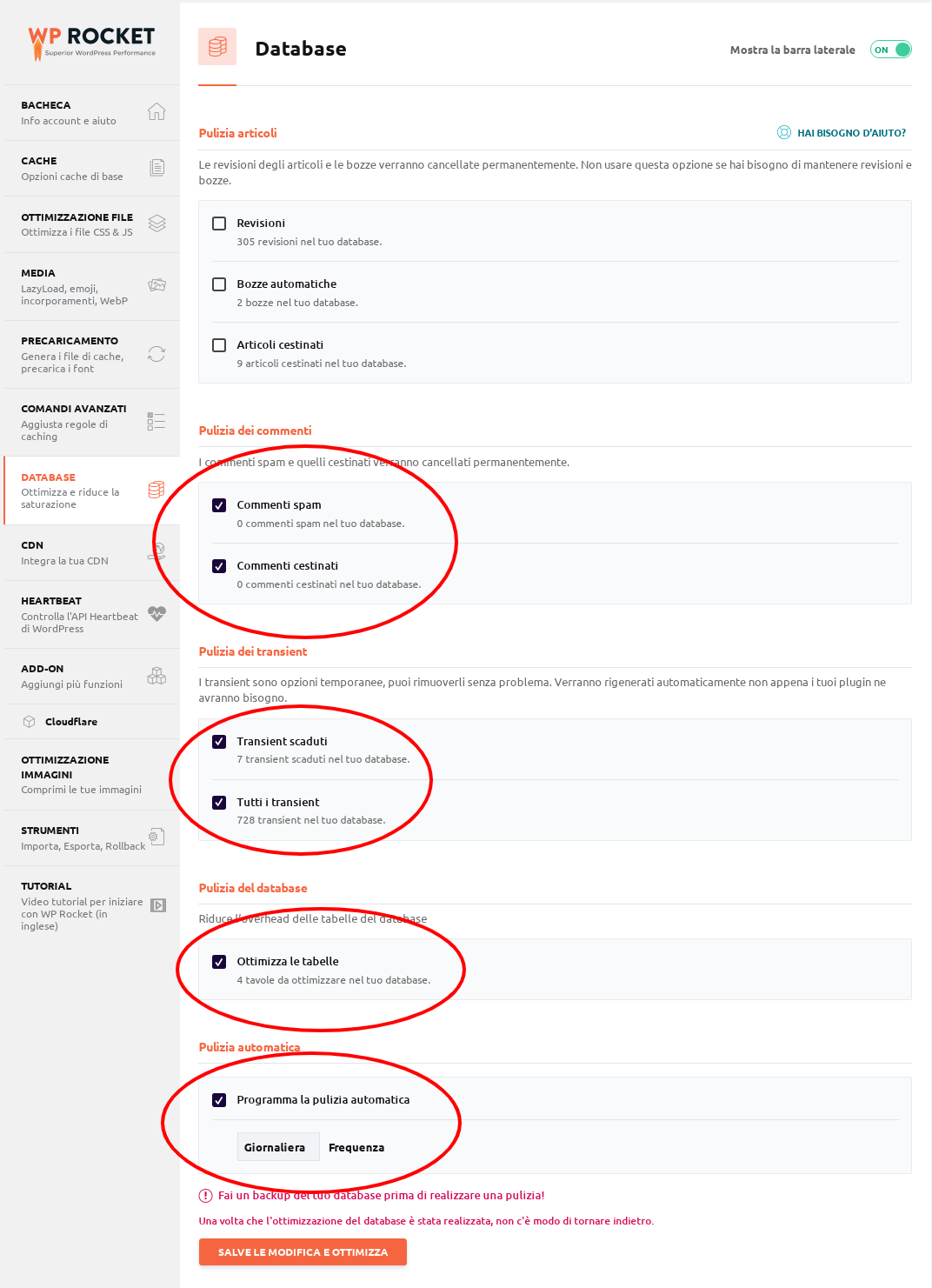
Per avere una ottimizzazione settimanale del database, invece:
Fatto. Il resto lascialo così com’è.
Attenzione: la cache funziona solo per utenti non-loggati in WordPress, quindi per verificare il funzionamento del sito con cache, apri una schermata ‘privata con modalità incognito’ (se usate Chrome o Firefox) e usa quella.
Attenzione 2: l’ottimizzazione di CSS e JS (chiamata Minify) richiede un po’ di prove per verificare che non introduca malfunzionamenti al sito. Infatti il minify è una tecnica di compressione un po’ aggressiva e a volte causa problemi. Ti consigliamo di attivarla seguendo attentamente le istruzioni di WP-Rocket.
Lo sfidante: W3 Total Cache
Se invece sei alla ricerca di uno strumento gratuito per gestire la cache, W3 Total Cache è una buona scelta.

Una volta installato e attivato, segui queste istruzioni per una configurazione ottimale delle impostazioni generali:
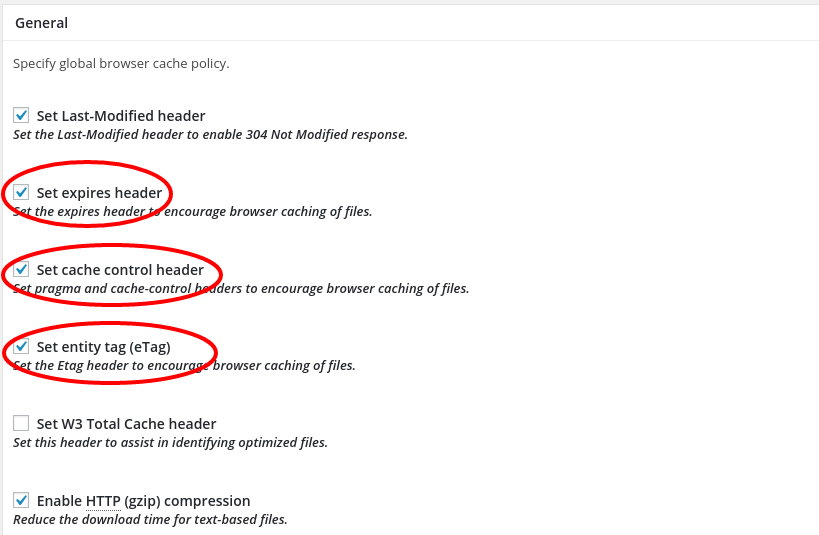
Per quanto riguarda la cache del browser, invece:

Il resto lascialo così com’è. Anche in questo caso la cache funziona solo per gli utenti non loggati. Per testare le modifiche, quindi, collegati al sito in modalità privata. Attenzione, anche in questo caso, agli effetti della funzione Minify.
2. Comprimere le immagini
Un altro passaggio molto importante per velocizzare il sito WordPress è l’ottimizzazione delle immagini. Esistono numerosi strumenti, infatti, che permettono di ridurre le dimensioni dei file di immagini senza compromettere la qualità.
Il segreto è la compressione, che permette di ridurre il “peso” in termini di kb dei file senza intaccare la risoluzione con un plugin come EWWW Image Optimizer.
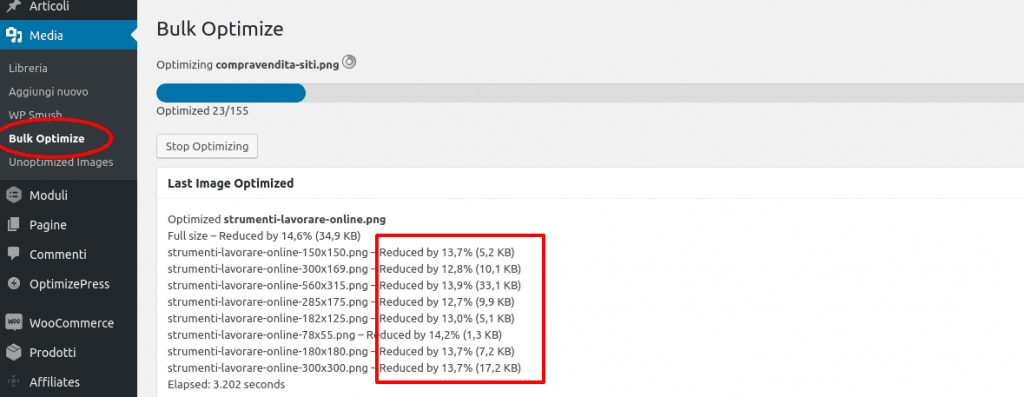
Una volta attivato, in ‘Media->Bulk Optimize’ puoi far partire il processo di ottimizzazione delle immagini presenti nella libreria di WordPress:

Il plugin comprime in automatico le nuove immagini già durante il caricamente, quindi ti consigliamo di lasciarlo sempre attivo.
3. Rivedere i plugin in uso
Ogni volta che installi un nuovo plugin sul tuo sito WordPressaggiungi alcuni elementi di codice che finiscono per rallentare la velocità di navigazione. Questo non vuol dire che non devi usare le estensioni per personalizzare le tue pagine web, ma è sempre meglio evitare di usarne troppi.
Di tanto in tanto, quindi, apri l’elenco dei plugin che stai usando e poniti queste tre domande:
- Questo plugin è indispensabile?
Se la risposta è ‘sì’ allora passa alla domanda 2. - Questo plugin deve essere sempre attivo?
Un classico esempio sono i plugin per la ‘modalità di manutenzione’ o ‘rigenerazione thumbnail’. Certo un giorno ti potranno servire, ma non serve tenerli attivi sempre! Quindi se la risposta è ‘no’, disattiva il plugin. - Questo plugin si può rimuovere?
Se la risposta è ‘sì’ allora eliminalo.
Quanti plugin dovresti avere attivi? La regola d’oro dice meno di 20, ma per un’analisi più accurata leggi il nostro articolo su come capire se stai usando troppi plugin sul tuo sito WordPress.
Con queste tre semplici operazioni il tuo sito diventerà subito più veloce e performante. Come vedi, velocizzare WordPress e la sua corretta manutenzione richiedono una serie di attenzioni continue.
Ogni azienda che vuole avere successo sul web deve avere un sito WordPress veloce. Un sito che si carica velocemente non solo offre una buona esperienza all’utente, ma contribuisce a creare un’impressione positiva del brand che durerà nel tempo, anche tra i clienti esistenti. Per questo motivo, l’ottimizzazione della velocità di caricamento delle pagine web è di estrema importanza per ogni imprenditore che lavora sul web.
Se non hai il tempo di occupartene ma vuoi il meglio per la tua attività online, dai un’occhiata ai nostri piani di abbonamento. Ci occuperemo noi di tutto mentre tu sei libero di dedicarti al tuo business.




















10 risposte
Grazie molto utile, non conoscevo WP Rocket usavo WP super cache ma il mio sito era veramente lento ora é meglio!
Prego, in effetti WP Super Cache non è efficace e completo come i plugin presentati.
Ciao Daniele, innanzi tutto complimenti per l’articolo, davvero molto incisivo e pratico.
Volevo chiederti una cosa, ho riscontrato un anomalia utilizzando W3 Total Cache, infatti ed impostando tutte opzioni come da consigliato, praticamente il sito non era più visualizzato, ma digitando l’URL appariva solo una pagina totalmente bianca. Hai idea di cosa possa essere accaduto?
Grazie
Ciao Domenico,
Grazie mille!
L’ho detto che WP-Rocket è meglio 🙂
Di solito i problemi arrivano dal ‘minify’: prova a disattivare quello.
Se persiste, allora è probabile che la pagina bianca sia per un errore PHP.
Controlla nel pannello dell’hosting, cerca ‘error log’ oppure chiedi al supporto dell’hosting di controllare che errore viene generato.
Un saluto
That’s a useful post!
Grazie Vicky, spero che hai usato Google Translator 🙂
Ciao Daniele, ho trovato molto interessante il tuo post, ma volevo porti una domanda: premesso che sono un curioso, ho verificato nuovamente il report di wp-ok.it su GTmetrix ed i valori sono diversi dallo shot del post. Questo conferma una mia idea per quanto riguarda i plugin per velocizzare Wp. In pratica credo che nonostante i plugin (ho capito che il meglio è WP Rocket) se non verifichi ed ottimizzi periodicamente il tuo sito ai fini della speed, manterrai comunque buoni risultati, ma non riuscirai mai o almeno sarà molto difficile mantenere i risultati da te evidenziati. La mia poca esperienza mi dice che la pagina HOME, quella sulla quale atterra la maggior parte dei visitatori, quella che viene costantemente aggiornata è quella sulla quale si deve lavorare di continuo. Ma in ogni caso conviene ottimizzare le pagine ogni volta che si modificano, tuut le pagine dei sito. Tu cosa ne pensi?
Ciao Alessandro,
Hai perfettamente ragione, la velocità va periodicamente verificata perchè ogni modifica alla pagina può avere un impatto più o meno significativo.
Però ci sono due tipi di ottimizzazione:
– quella ‘strutturale’, come il caching e le modifiche lato server che si applicano per tutto il sito;
– quella ‘sulla pagina’, come il codice pulito ed immagini della giusta dimensione.
La prima una volta impostata resta sempre valida, mentre la seconda è impattata dalle modifiche come dici tu.
Per questo nel nostro servizio Sito Veloce forniamo un report che include anche consigli per mantenere le performance ottimali.
Mi permetto anche un appunto: in realtà spesso troviamo che l’HOME non è la pagina più visitata: pensa ad un blog che magari riceve traffico organico su un articolo che si è ben posizionato su Google.
In questi casi va deciso su quali pagine lavorare di fino. Come dici tu, ottimizzarle tutte sarebbe il top 🙂
Un saluto
Ciao cari,
segnalo che il report linkato di GTMetrix non è piu disponibile 😉
Grazie caro Greg!
I link dei report GTmetrix ‘scadono’, grazie della segnalazione!