Vuoi mettere mano al tuo sito per personalizzarlo come preferisci? Il primo passo per iniziare è creare un tema child WordPress.
WordPress offre la possibilità di implementare quasi ogni tipo di modifica attraverso migliaia di plugin e altri strumenti che aggiungono le funzioni più diverse. Chi ha le giuste competenze di HTML, CSS e PHP può anche trasformare il proprio sito intervenendo direttamente sul codice.
C’è un errore che gli utenti meno esperti commettono spesso: aprono l’editor del tema e iniziano a lavorare sui file e i fogli di stile che si trovano davanti. Una mossa sbagliata, perché tutti i file del tema saranno sovrascritti al primo aggiornamento, facendoci perdere le modifiche fatte.
È qui che subentra il ruolo fondamentale del tema child, la miglior risorsa per chi vuole dedicarsi alla personalizzazione dei temi WordPress.
Perché non bisogna modificare un tema parent WordPress
Scegliere di trasformare il tuo sito modificando direttamente il codice ti porterà inevitabilmente davanti a un bivio:
- da una parte perderai tutte le tue modifiche non appena installerai un aggiornamento del tema;
- dall’altra, dovrai smettere di aggiornare il tema per non perdere gli interventi.
Entrambe le direzioni si rivelano purtroppo sbagliate. Gli aggiornamenti sono infatti uno dei protocolli di sicurezza più importanti per WordPress. Per non perdere le novità che hai introdotto sul sito, potresti dover esporre il tuo progetto digitale al rischio di attacchi malware.
Con un tema child WordPress hai la possibilità di fare tutti i cambiamenti che vuoi senza rinunciare agli aggiornamenti per non abbassare le difese del sito.
Un child (dall’inglese “figlio”) funziona in associazione con un altro tema – chiamato parent (dall’inglese “genitore”) – dal quale eredita stile e funzionalità. Il parent continua a fornire tutte le informazioni più importanti per le configurazioni di sistema, mentre sul child verranno aggiunte le tue personalizzazioni.
I vantaggi dei temi child
Oltre alla possibilità di andare avanti con gli aggiornamenti senza perdere le modifiche, i temi child ti portano con sé una serie di vantaggi da non sottovalutare:
- se vuoi lanciarti in modifiche avanzate, puoi creare un nuovo tema sfruttando il parent come base di partenza, senza dover scrivere un intero codice da zero. I temi child sono un’ottima palestra per imparare qualcosa di più sulla programmazione;
- puoi approfittare delle funzioni avanzate del tema parent implementate dagli sviluppatori, come per esempio i WordPress page template, e aggiungere il tuo tocco personale al design del sito nel child;
- se ti stanchi del tema personalizzato, ti basta un clic per disattivare il child e tornare alle impostazioni del parent.
Questo però non vuol dire che hai bisogno di riscrivere il tema per qualsiasi modifica. Per piccoli cambiamenti – come font o colori – bastano i plugin, o le opzioni avanzate del tema principale. Creare un tema child diventa necessario se e quando hai bisogno di aggiungere delle personalizzazioni più complete, che cambiano radicalmente la veste grafica del sito o le sue funzioni.
Come creare un tema child WordPress
Ora che abbiamo visto quali sono i vantaggi che offrono, capiamo anche come si attivano i temi child. Se hai già dimestichezza con il backend di WordPress, sei un passo avanti e non avrai particolari problemi.
Una raccomandazione che facciamo spesso nel nostro blog è però di fermarti subito se non hai la totale certezza di fare le cose nel modo giusto. Quando intervieni nelle cartelle o nei file WordPress basta un piccolo errore per mandare il sito KO. Per questo è fondamentale chiedere sempre l’aiuto di un esperto, se e quando non sai dove mettere le mani.
Gli elementi fondamentali per un tema child
Per funzionare, un tema child ha bisogno di tre elementi:
- una propria cartella;
- un foglio di stile;
- un file functions.php.
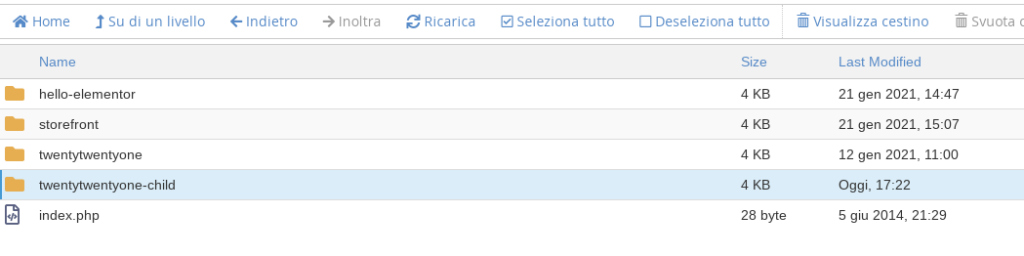
Inizia a creare la cartella nella directory wp-content/themes di WordPress, da raggiungere tramite FTP o con il file manager del tuo hosting. Una buona idea per tenere in ordine la directory è usare lo stesso nome del tema principale e aggiungere il suffisso “-child” alla cartella, quindi “temaparent-child”, senza spazi, per evitare errori di leggibilità delle informazioni.

Ora all’interno della cartella crea il foglio di stile. Basta aprire un nuovo file di testo e salvarlo con il nome “style.css”. Per istruirlo a leggere le informazioni dal CSS del parent aggiungi il codice che vedi in questo esempio con il tema standard WordPress Twenty Twenty-One:
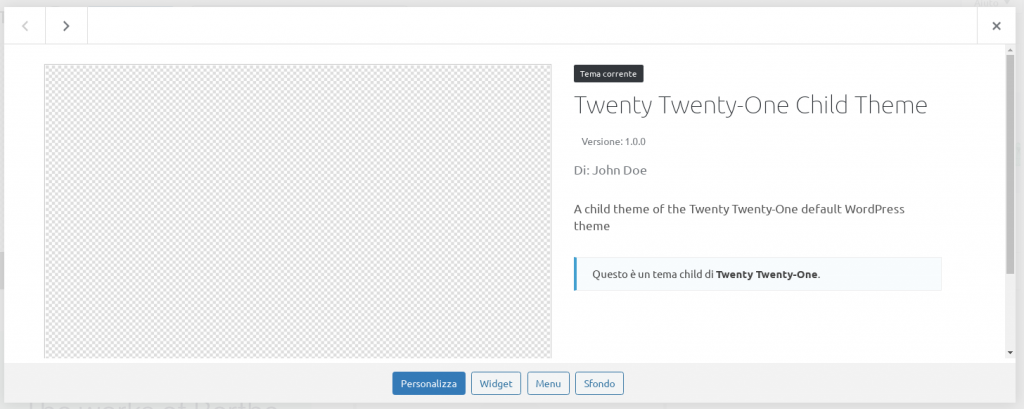
/*Theme Name: Twenty Twenty-One Child Themedescription: A child theme of the Twenty Twenty-One default WordPress themeAuthor: John DoeTemplate: twentytwentyoneVersion: 1.0.0*/
Configura quindi anche functions.php, il file più importante per determinare l’aspetto e le funzioni di un sito. Per crearlo, apri un nuovo file di testo e salvalo come functions.php, e aggiungi questa semplice stringa di codice:
<?php
//* Code goes here
Se vuoi anche istruire il tema child a leggere le impostazioni di stile del parent segui le istruzioni ufficiali di WordPress e aggiungi a functions.php una stringa simile a questa:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
Senza importare gli stili, il nuovo tema rischia di essere incompleto e in disordine quando attivato.
Ora che hai configurato anche functions.php, è tutto pronto per mandare online il tema child. Dopo aver caricato i nuovi file via FTP, naviga nel menu di sinistra della dashboard di WordPress e raggiungi la voce “Aspetto”, poi vai su “Temi”. Individua il tuo tema child, clicca su “Attiva” e… ecco fatto!

Adesso il tuo sito inizierà a funzionare sulla base delle impostazioni del tema child. Ogni volta che aggiungi stringhe al codice vedrai trasformarsi le pagine interessate. Il tutto senza rinunciare agli importantissimi aggiornamenti del parent.
Un sito su misura, veloce e sicuro per i tuoi obiettivi
Come abbiamo visto, creare temi child WordPress non è troppo complicato, se sai dove mettere le mani. Online trovi migliaia di temi e plugin diversi per andare incontro alle tue necessità, ma spesso avrai bisogno di quel tocco in più che puoi ottenere solo con un intervento diretto.
Decidere di imparare a lavorare sul codice è un’ottima idea, ma è importante seguire la procedura corretta. Anche se scegli di chiedere l’aiuto di un esperto per cambiare il tuo sito, assicurati che faccia le cose nel modo giusto e installi un tema child.Se cerchi qualcuno che non si occupi solo delle personalizzazioni, ma che lavori ogni giorno per mantenere le tue pagine web sicure, veloci ed efficienti per i tuoi obiettivi, la nostra proposta di piani di manutenzione in abbonamento potrebbe fare al caso tuo. Alcuni piani includono modifiche illimitate per rendere unico il tuo progetto web: magari è proprio quello che fa per te.