La mia prima installazione WordPress risale al lontano 2006: mi ero appena trasferito in Olanda e, desideroso di tenere i contatti con famiglia e amici, aprii il mio primo blog personale (web archive ha ancora la prima versione!).
Scelsi un tema gratuito che mi sembrava adatto e iniziai a scrivere.
Come si dice, ne è passata di acqua sotto i ponti. WordPress è cresciuto tantissimo, e con lui tutto il suo ‘ecosistema’ di plugin, temi, sviluppatori, web designer e servizi si supporto. Ma soprattutto passando da strumento per creare blog a strumento di business usato da imprenditori e aziende.
È questa infatti una grande forza di WordPress: la sua struttura modulare dove i contenuti (pagine, articoli), le funzionalità (i plugin) e la veste grafica (il tema) sono indipendenti e intercambiabili.
O almeno, così erano stati concepiti.
Negli ultimi anni i temi da semplice ‘vestiti’ sono evoluti per mettere a disposizione tutta una serie di funzionalità sempre più avanzate.
Fino al giorno in cui sono arrivati i page builder: plugin che mettono a disposizione un’interfaccia visuale per costruire le pagine del sito.
Una vera rivoluzione che ha portato conseguenze notevoli.
Lo stesso WordPress 5.0, introducendo l’editor a blocchi Gutenberg, ha confermato la direzione che già gli utenti e il mercato aveva intrapreso.
Con un buon page builder oggi puoi costruire in modo visuale tutte le sezioni di un sito.
Ma quindi mi sono chiesto:
“Qual è il futuro dei temi WordPress nell’era dei page builder?”
Questa è la domanda che ho fatto a 9 autori di temi WordPress.
Lascio a loro la parola, qui sotto trovi le risposte di alcuni imprenditori, sviluppatori, grafici e esperti di UX (user experience – esperienza utente) che vendendo temi online osservano con grande attenzione ciò che richiede il mercato.
Nando Pappalardo
Fondatore @ YITH – Your Inspirational Themes
Premetto che sono fuori dal mercato dello sviluppo di temi dalla fine del 2014, poiché da gennaio 2015 ho preferito orientare la mia azienda (YITH) verso lo sviluppo di plugin per WooCommerce.
Ciò nonostante, proprio in questi ultimi mesi abbiamo iniziato lo sviluppo di un nuovo tema per ecommerce che a breve rilasceremo in modo completamente gratuito sul repository di WordPress.
La domanda che poni è sicuramente interessante. Per quanto mi riguarda ho sempre cercato di essere lungimirante e andare oltre all’offerta e alle tendenze del mercato odierno, in modo di anticipare i tempi e creare nuovi possibili mercati. Anche nel rispondere a questa tua domanda proveró a fare lo stesso.
Piú che futuro dei temi WordPress nell’era dei page builder io parlerei di passato. Perché di passato? Perché con l’avvento di Gutenberg, i page builder secondo me sono destinati a sparire e ad essere completamente spazzati via dal mercato nel giro di pochi anni.
É innegabile che i page builder negli ultimi anni l’abbiano fatta da padrone: a parte i vari plugin disponibili in vendita (Visual Composer, Elementor, ecc), nel tempo anche i temi piú venduti hanno iniziato a crearsi il proprio page builder personalizzato, come per esempio Avada o Flatsome, i best seller di Themeforest.
Questo ha permesso di raggiungere un pubblico sempre piú ampio e meno tecnico che con qualche click e un po’ di drag & drop ha potuto realizzare siti web con una flessibilità mai vista prima d’ora. E il tutto con costi ridottissimi.
Ma i page builder nella realizzazione di un tema WordPress secondo me hanno giá avuto la loro storia. Ora è il tempo di Gutenberg – che è arrivato sicuramente un po’ prematuro sul mercato – ma dovendo guardare avanti negli anni vedo un futuro dei temi WordPress tutto incentrato nella realizzazione attraverso il page builder presente giá nel core (Gutenberg) di WordPress.
Questo significa che non sarà piú necessario acquistare e installare plugin terzi per dotare un tema WordPress di un page builder.
Sono certo che Gutenberg nei prossimi anni andrà ad aggiungere e supportare tutte quelle funzionalità che oggi sono tipiche di un page builder. E chissà che questo non porti anche all’apertura di un nuovo mercato: a parte quello dei temi che conosciamo già, si potranno sviluppare e mettere in vendita anche dei “blocchi”, sviluppati appositamente per Gutenberg e che permetteranno di arricchirlo di nuove funzionalità e di renderlo sempre più potente.
La bellezza di WordPress in fondo è proprio questo: il mercato che gli gira intorno è sempre in continuo fermento e questo rende le cose davvero interessanti. Per uno sviluppatore e soprattutto per un imprenditore alla ricerca di nuove idee di business 😉
Fabio Sarcona
UX designer/developer @ Creative Child Themes
Penso che il binomio Page Builder + WordPress è destinato ad avere lunga vita. I Page Builder hanno reso sicuramente lo sviluppo web più democratico, più alla portata di tutti ma questo, a mio avviso, non ha mai compromesso e mai comprometterà il mercato legato alla vendita dei temi WordPress.
Chi come me sviluppa Temi WordPress o child themes per Page Builder, sa bene che una grossa percentuale di chi sceglie di acquistare un tema WordPress lo fa per tre motivi:
- Limitate conoscenze tecniche
- Risparmiare tempo
- Risparmiare denaro
Se andiamo a confrontare queste motivazioni con i benefits dati da un page builder è facile capire come il binomio Tema WordPress + Page Builder è una combo che avrà lunga vita davanti a se.
Nell’Era di Gutenberg
Quello che probabilmente vedremo nel futuro è una evoluzione del mondo dei Page Builder specie dopo l’introduzione di Gutenberg che è un chiaro indizio di quale strada ha scelto di percorrere WordPress, quella di diventare un unico e moderno strumento di sviluppo web.
Questo sicuramente cambierà anche il modo di progettare e sviluppare temi per WordPress, che ben presto potranno fare a meno di Page Builder di terze parti potendo contare solo su Gutenberg e sulla sua architettura (costruita con JavaScript e API REST) che permette di ottenere blocchi e widget multi-piattaforma aprendo nuove e interessanti opportunità di business.
Io stesso ho già messo in cantiere il mio primo tema WordPress basato su Gutenberg che dovrebbe veder la luce il prossimo anno e sono davvero molto entusiasta di quello che sta nascendo. Ci vorranno ancora molte ore di lavoro, ma è un progetto molto stimolante e non vedo l’ora di poterlo condividere!
Il rovescio della medaglia
E si c’è sempre il rovescio della medaglia, perché se da una parte i Temi e i Page Builder per WordPress hanno dato la possibilità a chiunque di creare il proprio sito web, dall’altra hanno dato inizio a una nuova Era che personalmente chiamo “Il Trash del Web”. Siti web costruiti da improvvisati designer che sono tutto tranne che un buon esempio di sito web.
Credo che siamo tutti capaci di valutare un lavoro fatto bene, di valutarne la bellezza oggettiva, ma l’abilità di valutare le creazioni altrui non va di pari passo con l’abilità di poterle crearle da soli.
Cosa significa questo? Che installare un page builder non farà di te un designer e che l’esperienza e capacità di un professionista non potranno mai essere rimpiazzate da nessun strumento.
Ecco perché spero che nel futuro si dia più importanza alla competenza e meno agli strumenti da utilizzare.
Roberto Lioniello
Grafico, web designer ed esperto WordPress @ Iografica Themes
Mi occupo dello sviluppo di temi WordPress dal 2013 e devo dire che il panorama WordPress dal 2013 ad oggi è molto cambiato.
Un primo cambiamento importante è stato l’arrivo del Customizer, con il cambio del pannello dello opzioni e la possibilità di personalizzazione in tempo reale. Secondo cambiamento importante, e recente, è stata l’introduzione di Gutenberg, il nuovo editor di WordPress che tenta un po’ di fare le scarpe a tutti i builder in circolazione.
Dedicandomi da sempre allo sviluppo di temi con licenza GPL ho dovuto seguire sempre con attenzione e rispettare tutte le regole che WordPress impone, questo perché per poter pubblicare un tema WordPress nella sua repository ufficiale bisogna seguire regole ben precise.
Quando ho iniziato non c’erano molti page builder e la loro popolarità e utilizzo era molto inferiore rispetto ad oggi.
Ricordo tra i builder più blasonati e gratuiti Site Origin Page Builder (tutt’ora presente nella repository di WP).
Pian piano sono entrati in circolazione sempre più Page Builder e sempre più ricchi di funzionalità. Oltre questo si è semplificato anche il loro utilizzo, con Page Builder che introducevano la possibilità di modifiche in maniera visuale direttamente lato front-end.
Con la crescita esponenziale di popolarità e utilizzo di Page Builder (basti fare il nome di Elementor, uno dei builder più utilizzati ad oggi) lo sviluppo dei temi non può non tenerne conto.
Credo che mentre prima si dava maggiore attenzione a sviluppare temi (free e premium) ricchi di funzionalità e opzioni che ti permettessero in maniera autonoma di modificarne l’aspetto e la struttura, adesso si faccia anche molta attenzione a sviluppare temi che si integrino bene con questi plugin.
Per gli stessi temi che sviluppo e vendo, ad esempio, ho testato e introdotto template di pagina adatti per essere utilizzati con i builder più diffusi.
In sostanza si pone l’attenzione più sull’aspetto grafico del tema, che deve rimanere comunque accattivante e personalizzabile, rispetto a come esso vada a impattare nell’inserimento dei contenuti. Contenuti che ora possono essere ampiamente personalizzati grazie ai Page Builder.
Sono nati temi che hanno il loro successo proprio grazie all’ampia integrazione che offrono con i Page Builder in circolazione.
D’altro canto, a mio avviso, rimane quella nicchia di utenti che preferisce non dedicarsi troppo alla personalizzazione del proprio sito web, ma vuole dedicarsi principalmente al suo business preferendo quindi ancora temi ricchi di funzionalità e facilmente personalizzabili.
Se guardo al futuro i temi per WordPress manterranno la stessa importanza che hanno oggi ma affinché il proprio tema abbia, e continui, ad avere successo bisogna sempre stare al passo con le nuove funzionalità e “mode” che ruotano intorno al mondo di WordPress.
Alessio Atzeni
Front-end Developer @ Alessio Atzeni
Questa si che è una bella domanda…ma credo che la risposta sia scontata: per me il futuro dei temi WordPress sarà sempre più indirizzato verso l’utilizzo dei page builder, sia per la loro praticità per l’utente finale grazie all’uso del drag&drop sia per noi sviluppatori visto che ci permette, tramite delle API di creare blocchi o shortcodes per automatizzare e velocizzare la creazione dei vari layout e pagine di un sito-web – sopratutto per gli utenti che non hanno una conoscenza lato codice.
Quando intrapresi la carriera da freelancer iniziai ad avvicinarmi al marketplace Themeforest. I miei primi temi erano sprovvisti di page builder e avevano solo qualche shortcode e semplici pagine poco personalizzabili.
Vedendo anche l’andamento del mercato all’epoca l’uso di un page builder (creati custom o plugin esistenti) era diciamo “consigliato”…infatti decisi di intraprendere questa strada sapendo che lo sviluppo “in termini di tempo” sarebbe aumentato esponenzialmente ma dal lato opposto l’integrazione di quest’ultimo mi avrebbe permesso un’aumento significativo di opzioni e personalizzazioni che non erano possibili con un tema basilare.
Inutile dire che da quando decisi di integrare un page builder nei miei temi (scelsi WP Backery Plugin) le vendite aumentarono rispetto ai miei primi due temi che ne erano esenti.
Se vediamo anche WordPress tramite il nuovo editor Gutenberg ha iniziato ad indirizzarsi verso questa via, permettendo all’utente di creare in maniera semplice e veloce dei blocchi, spostarli per creare il loro contenuto senza scrivere una riga di codice ovviamente il tutto dipende sempre dalle funzionalità che un tema può offrire.
Nel mio percorso di autore Themeforest ho notato che ognuno ha un metodo diverso nel gestire l’utilizzo di un page builder, chi preferisce crearlo da solo, chi invece lascia il plugin base creando dei blocchi custom.
Io invece, fissato per le “performance”, preferivo rimuovere tutto il codice necessario e ricreare da zero tutti i blocchi affinché potessero integrarsi perfettamente al mio design e sopratutto consegnare un prodotto che potesse essere il più flessibile possibile grazie all’integrazione di funzionalità uniche e dare all’utente più opzioni possibili che poteva rendere un tema da marketplace più unico rispetto a tanti altri.
Questi page builder hanno aiutato moltissimo noi sviluppatori di temi, perché ci hanno dato la possibilità di poter liberare il massimo potenziale da WordPress, ovviamente il tutto dipende dall’uso che se ne fa e come viene integrato affinché un sito possa essere sempre performante e sopratutto al passo con i temi dove codice e design sono sempre in continua evoluzione.
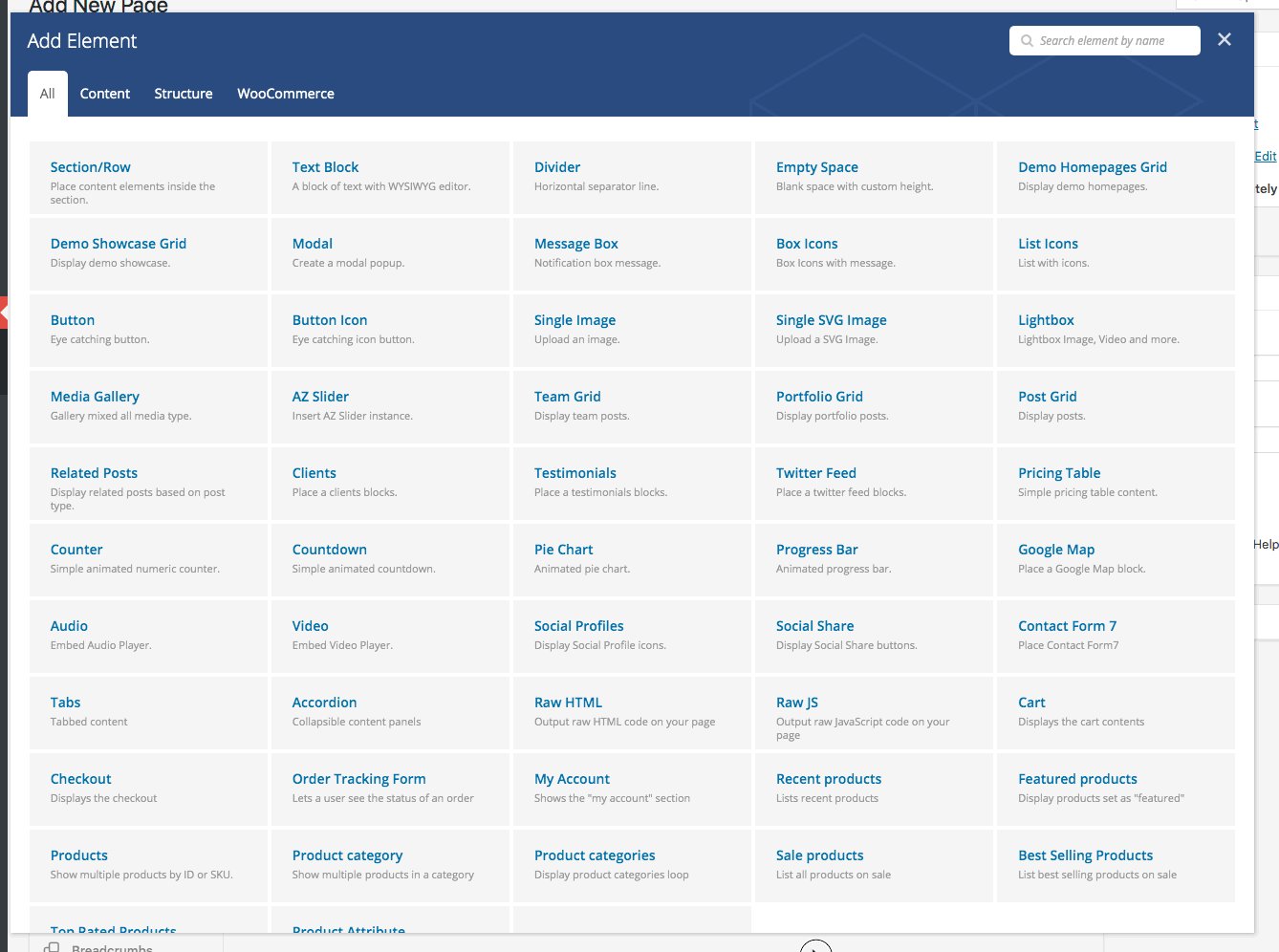
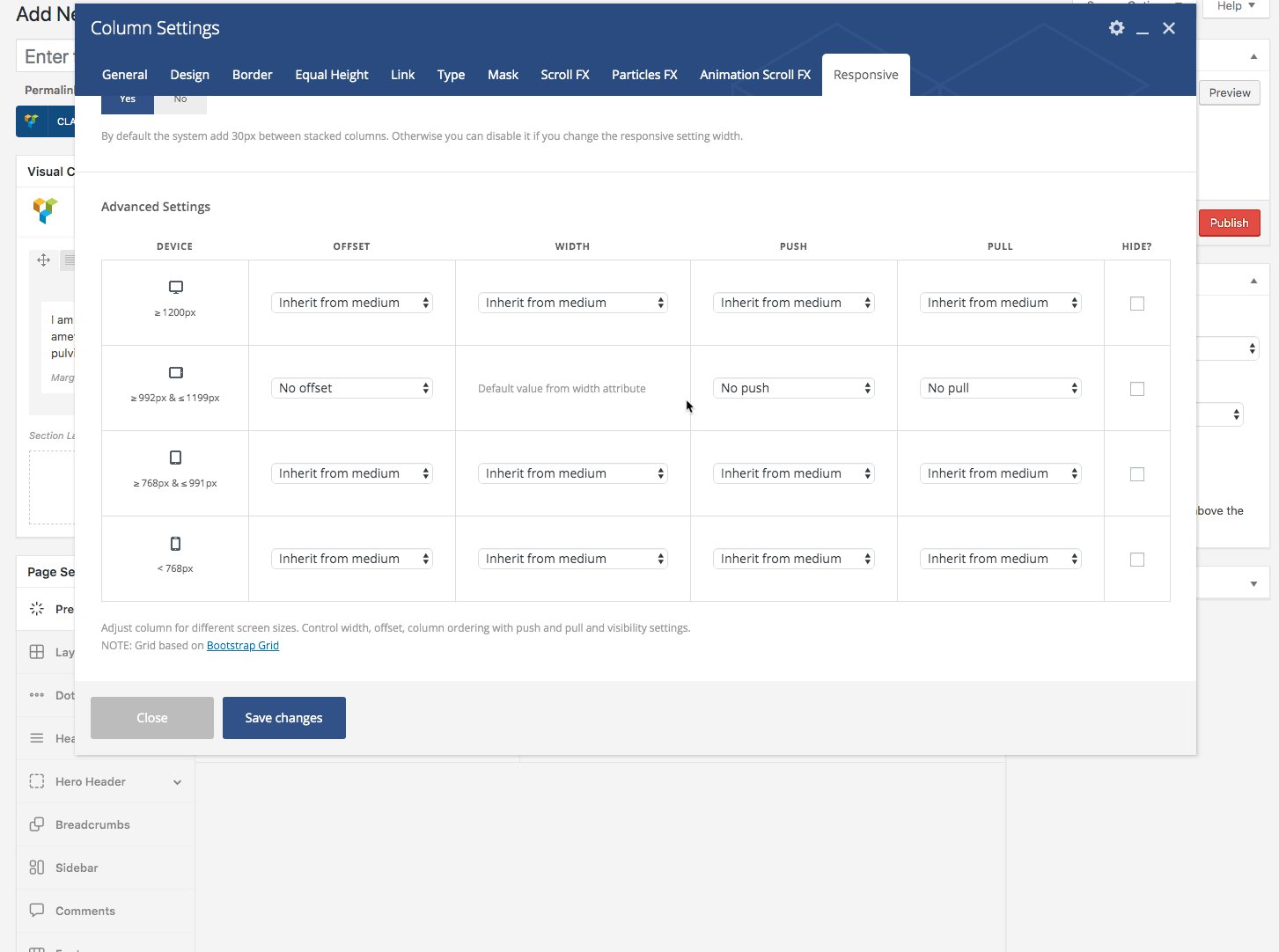
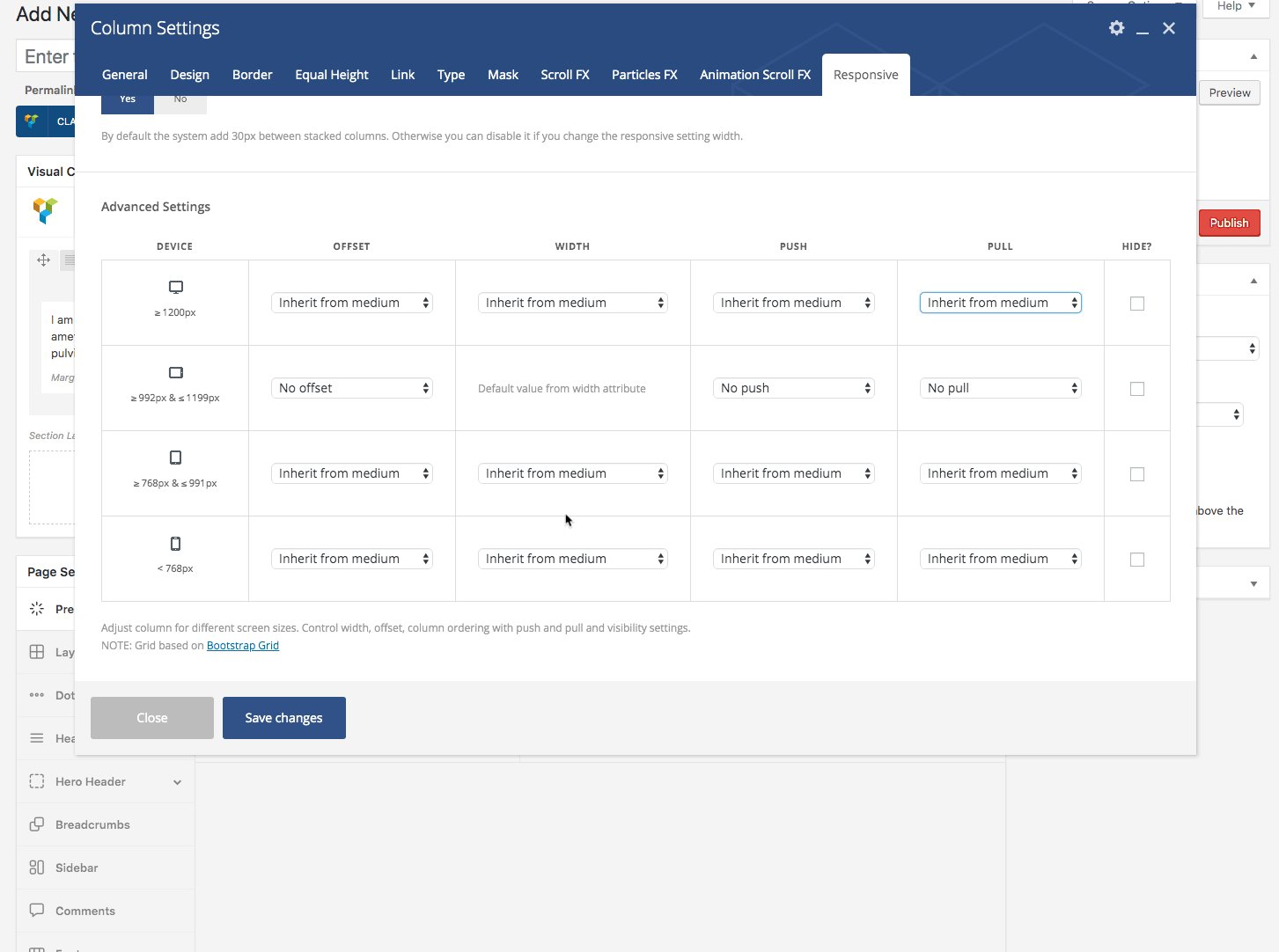
Uno degli shortcode/blocchi che ho sempre adorato personalizzare è semplice section che contiene tutti gli altri elementi di design di un sito-web, questo perché di base WP Backery (almeno da come ricordo) dava pochissime opzioni per la customizzazione:
Oltretutto per dare all’utente un’ulteriore grado di customizzazione avevo implementato la griglia di Bootstrap dando la possibilità di scegliere le varie dimensioni delle colonne secondo la logica del framework in questione:
Da circa due anni sono in pausa per quanto riguarda lo sviluppo di temi per marketplace dal momento che lavoro full presso un’agenzia a Roma, credo che quando riprenderò spulcierò fino in fondo le API di ciò che WordPress offre ossia l’editor Gutenberg per vedere fino a che grado di personalizzazione si può arrivare, WP Backery comunque rimarrà una valida alternativa nel caso che Gutenber non rispecchi le mie aspettative e si riveli un flop…ma a dir la verità credo nelle potenzialità nascoste del nuovo editor.
Riccardo Borchi
Web Designer & Developer @ RavenBlueThemes
Il futuro dei Temi WordPress non è strettamente legato ai page builder. I page builder sono solo uno strumento. Negli ultimi anni sono stati largamente utilizzati e hanno avuto una notevole crescita (soprattutto i più famosi, come WP Bakery Page Builder, prima noto come Visual Composer), questo perché permettono di modificare la struttura del sito anche a mani non esperte, grazie al drag & drop visuale (quindi senza scrivere codice).
Per questo motivo la maggior parte degli utenti che utilizzano un tema WordPress solitamente preferiscono avere a che fare con uno di questi page builder.
Gli sviluppatori come me che vendono Temi WordPress online si sono trovati di fronte alla necessità di integrare i page builder nei propri temi per cercare di massimizzare le vendite.
Non sempre, però, conviene utilizzarli. C’è da fare un distinguo importante:
Temi in vendita su marketplace
Se devi sviluppare un tema WordPress (soprattutto nel caso di un “multi-purpose” [cioè temi non specifici che si adattano a diverse tipologie di siti]) da vendere su marketplace online (come ThemeForest), l’utilizzo del page builder può essere conveniente e ti permette di offrire un prodotto personalizzabile e adattabile a varie tipologie di sito, così che possa andar bene al maggior numero di utenti (che spesso cercano proprio un Tema che utilizzi un page builder).
Temi custom per singoli clienti
Nel caso in cui ti trovi a dover sviluppare un tema WordPress per un singolo cliente (con un budget medio/alto), allora l’utilizzo del page builder non è la scelta più idonea ed è meglio farne a meno, poiché non c’è la necessità di dover personalizzare o adattare il tema sulla base della tipologia di sito, dato che viene costruito già su misura per le esigenze di quel cliente, inoltre senza page builder il sito ne beneficerà in termini di prestazioni e sicurezza, sarà più veloce e performante, con codice più pulito e snello.
Personalmente utilizzo WP Bakery Page Builder in alcuni miei temi in vendita su ThemeForest (per esempio Essential). Nei primi temi che ho messo in vendita, invece, non ho utilizzato page builder (tipo Freedom), un po’ perché non erano ancora in voga come oggi e un po’ perché ho voluto iniziare da zero, cercando di sfruttare
tutte le funzionalità native di WordPress, come la personalizzazione tramite Customizer. E penso che in futuro tornerò a fare a meno dei page builder anche nei temi destinati alla vendita, cercando di puntare maggiormente sulle performance e sulla specificità.
Tornando alla domanda iniziale: Qual è il futuro dei Temi WordPress nell’era dei page builder?
Difficile prevederlo con certezza. I Temi WordPress, secondo me, utilizzeranno sempre meno i page builder, in ogni contesto. Questo grazie anche all’introduzione di Gutenberg (che di fatto è un page builder) come editor predefinito, il cui utilizzo prenderà sempre più piede (sia tra gli utenti che tra gli sviluppatori) e verrà migliorato con i vari aggiornamenti di WordPress.
Inoltre il mercato ormai è saturo di soluzioni cosiddette “multi-purpose” e quindi conviene andare verso prodotti sempre più ad-hoc, costruiti su misura per certi settori e target da raggiungere.
Andrea Rizzo
Fondatore & WordPress developer @ AttesaWP
Da un punto di vista prettamente tecnico, l’avvento dei page builder sui temi WordPress, ha avuto e continua ad avere un grosso impatto.
Sono infatti molti gli utenti che, prima di provare un tema, si assicurano che quest’ultimo sia compatibile con il page builder X o Y. E’ chiaro che i page builder, nel corso degli anni, hanno “conquistato” il cuore degli utenti che si sentono molto più facilitati a creare contenuti esteticamente più accattivanti senza il bisogno di mettere mano al codice.
Questo è un bene o un male? Se ti dovessi rispondere da sviluppatore ti direi che io preferisco scrivere il mio sito web “a mano” dato che amo avere il controllo di tutto ciò che un sito web fa, se invece ti dovessi rispondere da utente comune ti direi che i page builder non sono poi così male, sopratutto se non si hanno nozioni di HTML, CSS o PHP.
Poi, per quanto io possa amare o odiare i page builder, il trend negli ultimi anni ci sta mostrando che i page builder piacciono, le persone li usano e anche con soddisfazione, quindi da sviluppatore non posso che prendere atto di ciò e offrire ai miei utenti dei prodotti che vadano in quella direzione.
Quindi tutto ciò non mette in secondo piano un tema WordPress che, se sviluppato bene, può diventare la colonna portante di un sito web, nonostante l’utilizzo di un page builder.
Uno dei primi esempi che mi viene in mente è il famoso tema OceanWP, che con Elementor sono quasi diventati un mantra per molti utenti (OceanWP + Elementor).
In questo caso, lo sviluppatore del tema, è stato in grado di saper mescolare a dovere tutto ciò che un page builder può offrire, ma con l’aggiunta di opzioni importanti che sono disponibili all’interno del tema… non a caso questo tema ha oltre 400.000 installazioni attive attualmente e un livello di apprezzamento molto elevato.
Anche il mio lavoro, negli ultimi mesi, si sta spostando in questa direzione ed il mio ultimo tema Attesa ne è la dimostrazione. Un tema che fonde le sue funzionalità e caratteristiche con uno dei più famosi page builder attualmente in circolazione, ovvero Elementor. Quindi si possono trovare tutta una serie di funzionalità che non solo garantiscono la piena compatibilità con Elementor, ma anche un “fondersi” si funzionalità che migliorano l’esperienza d’uso, come ad esempio la possibilità di importare demo del tema create con blocchi di Elementor, impostare le pagine in modalità “full width” con un solo click affinché quest’ultime siano pronte per essere editate con Elementor, utilizzare blocchi aggiuntivi del tema creati appositamente per Elementor, e così via… il tema cerca di diventare un tutt’uno con il page builder e viceversa.
Evolversi e stare al passo coi tempi è molto importante in questo settore, altrimenti si rischia di rimanere troppo indietro a tal punto da non avere più le forze e la voglia per recuperare.
Pasquale Vitiello
Autore temi WordPress & Reviewer per Envato @ OpenDept
Ho pubblicato il mio primo tema WordPress su ThemeForest nel 2012. In quel periodo i temi erano caratterizzati da una certa semplicità e connotati da un’identità visiva specifica che li rendeva immediatamente riconoscibili quando ci si imbatteva nei siti che li utilizzavano. Poi, alla fine di quell’anno è comparso Avada e ha definitivamente rotto gli schemi segnando un vero e proprio spartiacque nel mercato.
L’enorme successo di Avada è stato favorito dalla capacità di incontrare la domanda – fino a quel momento inespressa – di uno strumento potente e flessibile con il quale realizzare qualsiasi genere di sito web. La core feature [caratteristica principale] del tema intorno a cui gira tutto è il suo builder proprietario.
Divenne improvvisamente chiaro a tutti che la direzione del vento era cambiata: per generare alti volumi di sales era necessario realizzare temi “multipurpose” [cioè adattabili a tutti i tipi di business e tipologia di sito] provvisti di un visual page builder.
Negli anni che sono seguiti abbiamo assistito al consolidarsi di questo trend, con il rilascio di temi strutturati alla maniera di Avada (quasi tutti stabilmente nella top ten dei popular di ThemeForest) e altri builder in forma di di plugin progettati per estendere le possibilità di configurazione di un tema (faccio riferimento ai ben noti Visual Composer, WPBakery Page Builder, Elementor, e via discorrendo).
In questo scenario eterogeneo, WordPress non è stato a guardare e ha scelto di puntare su Gutenberg. Inizialmente rilasciato in forma di plugin, Gutenberg è parte integrante dell’ecosistema WordPress a partire dalla versione 5.0. Nato come un nuovo editor per WordPress, Gutenberg è andato progressivamente a configurarsi come un builder a tutti gli effetti mediante l’adozione del concetto di “blocchi”, unità essenziali con cui comporre la struttura di una pagina.
Al momento in cui scrivo esiste un numero significativo di temi che supportano almeno parzialmente Gutenberg. Ancora pochi sono i temi che offrono un’integrazione completa, ma è tutt’altro che irrealistico aspettarsi un improvviso incremento dell’offerta nell’immediato futuro. Molto dipenderà anche dalla volontà degli utilizzatori finali di preferire Gutenberg ad altri page builder: ad oggi molti di essi continuano a esercitare un certo grado di resistenza, evidenziato dalle 5 milioni di installazioni attive di Classic Editor (plugin che ripristina l’editor precedente di WordPress).
In definitiva, la mossa di WordPress di portare un builder all’interno del proprio ecosistema determinerà con buone probabilità la scomparsa di page builder “minori”. Di contro, i builder fortemente posizionati sul mercato resisteranno a lungo.
Nei prossimi anni mi aspetto di assistere a una fase ulteriore di crescita e maturazione di Gutenberg che lo porterà a competere efficacemente con gli altri builder. Se ciò dovesse accadere gli scenari saranno tutti da disegnare.
Andrea Gandino
Co-fondatore @ Evolve
Il nostro rapporto con i page builder è un po’ un rapporto di amore/odio: sebbene sappiamo come possano essere molto utili per la parte di gestione editoriale dei progetti WordPress, sappiamo altresì che possono facilmente diventare delle armi a doppio taglio.
Alcuni di essi offrono esperienze di editing non propriamente ottimali, e possono sensibilmente condizionare le performance delle pagine su cui vengono utilizzati.
I temi WordPress, in qualche modo, “subiscono” la popolarità dei page builder: gli autori di temi sono di fatto “obbligati” a dare supporto a questo o quel builder, per aggiungere valore al proprio prodotto e renderlo più appetibile al pubblico.
Questa è, in parte, anche la ragione per cui molti temi finiscano per essere dei grandi calderoni, senza uno scopo o una direzione creativa precisa.
In Evolve abbiamo molto a cuore la qualità e la user experience dei nostri prodotti e, non soddisfatti da quello che era il panorama dei builder, qualche anno fa abbiamo creato un nostro builder, Brix.
Brix ci ha aiutato a completare molti progetti, e crediamo che per certi versi rappresenti ancora oggi un valido esempio di una buona experience per l’editing dei contenuti.
Nel tempo, però, abbiamo capito che neanche Brix poteva essere esente totalmente dalle pecche degli altri builder.
Inoltre, da un paio di anni a questa parte, un nuovo player è entrato prepotentemente sulla scena: Gutenberg (o Block Editor), ovvero il nuovo editor di cui si è dotata la piattaforma WordPress, ha cambiato completamente le carte in tavola.
Gutenberg non ha solo cambiato il modo con cui scriviamo contenuto, ma ha di fatto aperto un mondo nuovo per lo sviluppo dei temi, dotando, in pratica, WordPress stesso di un vero e proprio builder nativo, standard, e supportato da centinaia di designer e developer sparsi per il mondo.
Non abbiamo dubbi che il futuro dei temi sarà con Gutenberg.
Oggi il Block Editor è per certi versi ancora un po’ acerbo e molti utenti non fanno mistero di essere un po’ scettici sull’utilizzarlo per i propri progetti.
Tuttavia, col tempo e col maturare della piattaforma, sempre più autori di temi sceglieranno di dare supporto completo a questo nuovo editor. Ad un supporto migliore, seguirà un tasso di adozione maggiore.
Da parte nostra, abbiamo di recente rilasciato un plugin gratuito, Grids, che permette di creare layout con Gutenberg, che sfrutta la specifica CSS Grid per creare le proprie composizioni: l’HTML e CSS utilizzati per mostrare il layout sono minimi, e pensiamo di aver creato un’esperienza di editing funzionale lato UX.
Concludendo, Gutenberg è un progetto ambizioso, che si prefigge come obiettivo l’editing dell’intero sito, non solo della porzione di contenuto della pagina: va da sé come sia una scelta intelligente oggi cominciare ad interfacciarsi con Gutenberg, sia dal punto di vista del design, sia dal punto di vista dello sviluppo di nuovi blocchi di contenuto, sia dal punto di vista dell’utilizzatore finale.
Alessandro Tesoro
Fondatore @ Sematico LTD
Lo stato attuale dei page builders è davvero impressionante. Il team dietro Elementor ad esempio, è riuscito a creare una UX quasi perfetta. Hanno fatto si che chiunque possa creare e personalizzarsi siti internet tramite WordPress. La competizione nel market dei page builders si sta facendo molto aggressiva, basti vedere quanto frequenti siano gli aggiornamenti rilasciati da Elementor, Divi, etc.
Allo stesso tempo, Gutenberg si sta evolvendo giorno dopo giorno. Le release iniziali di Gutenberg, a mio parere, erano pessime. Ultimamente però è migliorato parecchio e a breve infatti comincieró a sviluppare dei blocchi aggiuntivi. Allo stato attuale, Gutenberg non può essere considerato un page builder. Ma le cose si stanno muovendo in quella direzione. Infatti come delineato dalla fase 2, i widgets e i menu, saranno i prossimi componenti a essere convertiti in blocchi.
Matias Ventura, technical lead di Gutenberg, ha rilasciato qualche settimana fa, un proposal per l’aggiunta di “content-block areas”. Le possibili varie applicazioni di questo componente sono vaste. Se aggiunto a WordPress, questo componente ha il potenziale di sostituire i page builders a lungo termine.
Stiamo già assistendo ad una transizione nel modo di costruire temi per WordPress. Temi come GeneratePress e Astra provvedono infatti a registrare solo il minimo necessario in termini di stili via css e definiscono le aree personalizzabili del layout. Il resto è tutto implementato tramite I vari page builders che supportano.
Nel giro di qualche anno è probabile che I temi per WordPress si riducano solo a stylesheets. Cambierà inevitabilmente il modo in cui sviluppatori e designers lavoreranno.
Ad oggi, credo che la miglior cosa da fare quando si decide di sviluppare un tema commerciale per WP è di aggiungere supporto sia per Gutenberg che per Elementor. L’utente avrà così la possibilità di personalizzarsi pagine e posts a piacimento.
Conclusione
In questo articolo abbiamo visto il parere di 9 autori di temi WordPress Italiani che ci hanno raccontato il loro punto di vista e come affrontano l’avvento dei page builder visuali.
Per concludere, riassumo le tre lezioni che ho trovato in queste risposte:
- I page builder non sono una moda, ma sono qui per restare;
- Dopo il grande successo di temi multi-purpose che si adattano a tutte le tipologie di cliente, ci potrebbe essere un ritorno a temi specifici pensati per le esigenza e requisiti di singole attività o modello di business;
- Gli autori di temi WordPress sono sempre meno sviluppatori e sempre più web designer focalizzati sulla UX, per creare interfacce pensate per l’esperienza dell’utente.
E tu, che esperienza hai con i temi WordPress?
Che ne pensi dei page builder come Elementor, Gutenberg, e Visual Composer?